How to create a newsletter that converts––without it becoming your full-time job
Newsletters are a great, low-cost way to build trust with your target audience without constantly pushing products on them.
But a lot of brands sleep on newsletters because they think they’ll take up too much time. Marketers are already churning out paid ads, email campaigns, long-form resources, videos, organic social content—why add a newsletter on top of all that content?
We can think of two reasons:
- It’s easy(ish) to repurpose your other content for newsletter content.
- After you’ve established a repeatable process for your newsletter, it won’t take as much time as you think.
We won’t cover content repurposing in this resource. But we will show you how to create that repeatable process, so you can reap the benefits of a newsletter—without most of the hassle.
1. Define your newsletter’s goal—and commit to measuring it
What do you want your subscribers to do after they’ve read your newsletter? Some options include:
- Reading a resource
- Signing up for an event
- Learning more about a product
- Watching a brand video
- Sharing the newsletter with a friend
- Purchasing a product
- Talking about the newsletter content on social
- Nothing but to digest—some newsletters aim for longer reading time to strengthen a brand relationship
Whatever the action is, it should be intuitive and easy for your readers to do it.
When creating a newsletter, design the structure and content of your newsletter around that main goal to maximize audience engagement.
If your main goal is to drive the reader to your website, for example, place the call to action (CTA) as close to the top of your newsletter as possible so your readers can’t miss it.
Two of the most important things to note about goals are:
- They should be measurable.
- You should collect enough data on performance before switching your focus.
Many brands commit to a goal and stray from it for a variety of reasons. If you do want to switch out the main purpose of your newsletter, make sure you can justify it with enough data.
2. Design your newsletter template
Different newsletter styles help you achieve different goals. Design your newsletter template to align with yours.
The easier it is for your readers to consume your content and take your desired action, the better. Good readability looks like:
- Bold headlines that stand out
- Clear CTAs that are easy to tap on mobile
- A clear logo
- Small paragraphs with text large enough to read on a phone
- Images that support your content (not always necessary)
- Clear inline links
- A pleasing color palette
- A separate footer with social links and a way to unsubscribe
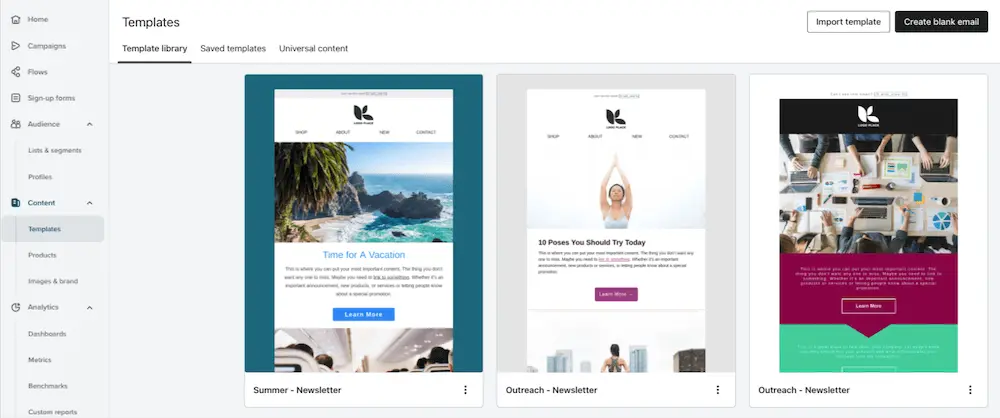
Your email marketing service should provide newsletter templates you can start with. But you may want to create your own newsletter templates with seasonal designs that fit specific messaging for a certain time of year.

Image source: Klaviyo
3. Outline your newsletter
Once you’ve settled on your newsletter template, sketch an outline of your content as a starting point. This will act as the general framework for your email, which you’ll fill in with copy, images, and headings.
As you outline your newsletter, return to your original goal and use that to underpin the foundations of your content. Your newsletter outline will help you build a cohesive theme and decide which pieces of content are most relevant for different audience segments (more on that in step 7).
Here are some questions to ask yourself as you draft your outline:
- If somebody only has time to scan my newsletter—not read it all the way through—what do I want them to take away from it?
- What images can I use to convey the feeling I want the reader to experience?
- What links do I need to include? What’s the best way to give the reader context?
4. Write the body copy of your newsletter
With your content planning outline (and possibly draft headlines—see step 5) in place, it’s time to write the body of your email newsletter. Strike a good balance between text and imagery—this improves the readability of your content.
If you’re sending a newsletter with recaps of your most recent resources, write a one-sentence synopsis that teases the main benefit of reading each article. These previews will entice the reader to click through and read the full articles on your website.
“Many people feel the newsletter has to contain a lot of content. Not true,” says Ben Frutos, director of lifecycle marketing at Klaviyo. “As a conduit to drive traffic to your site, you need a catchy headline, succinct and provoking body copy, and a strong CTA.”
5. Write—or finalize—your newsletter headlines
Compelling, eye-catching headlines encourage your readers to browse the content within a section of your newsletter—and ultimately click through to your website.
If you wrote drafts of your headlines before you fleshed out the body copy, revisit them to make sure they’re still relevant and clear. Since most readers skim newsletters, the more your headlines pique your subscribers’ interest, the better.
Some quick tips for optimizing your newsletter headlines:
- Tease the main benefit of the section.
- Spark curiosity.
- Be specific, with provocative, thought-provoking details.
- If you’re using a number, put it at the beginning of the headline.
- Create a sense of urgency.
Pro tip: At a loss for a headline? Klaviyo AI is here to help.
6. Add images to your newsletter—if it makes sense
Some newsletters don’t have images, and that’s okay. A lot of brands send newsletters that read more like articles, and as long as the text is well-formatted and surrounded by an aesthetically pleasing color palette, you may leave out images.
But in a lot of cases, images complement your newsletter copy—and, in some cases, they can do the communicating for you.
If you’re looking for free, high-quality stock images to use, unsplash.com is a great site that provides royalty-free photos.
Don’t let images be an afterthought. They can do a lot in newsletters, including:
- Showcase your products.
- Demonstrate your products’ value better than words can. The cliché can be true: A picture is worth a thousand words.
- Drive the reader toward the CTA button.
- Set a mood the reader can associate with your brand.
Shoe brand Atoms uses this minimalist newsletter design to invoke a sophisticated, artsy feel in their email newsletter.

Image source: Atoms
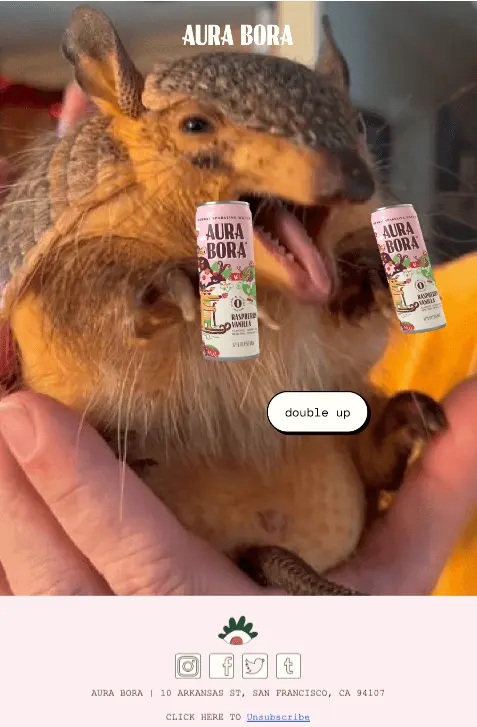
Herbal water brand Aura Bora, meanwhile, takes a different approach with this silly, memorable image of a baby armadillo double-fisting their water and one simple CTA button. It’s certainly not traditional, but it’s attention-grabbing.

Image source: Aura Bora
7. Personalize your newsletter
Depending on the data you’ve collected on your audience, you may be able to segment your newsletter audience or personalize it with dynamic blocks—therefore making it more relevant for recipients.
“A newsletter is a great way to keep your brand top-of-mind for customers, but it needs to be a part of a more thoughtful and cohesive sending strategy, especially when you scale,” says Elcee Vargas, lead product marketing manager at Klaviyo. “The ultimate goal is higher conversion with less sends.”
If you’re in the beginning stages of collecting data to better personalize your email newsletter, consider sending quizzes or surveys that collect zero-party data—information like subscriber birthdays and product preferences.
If you’re further along in your segmentation journey, you can personalize according to demographic data, such as age or income, and behavioral data, like which content they’ve consumed and how they got to your website in the first place.
The goal is to collect enough data that you can tailor your newsletter sends based on what will be most interesting to your subscribers. Vargas suggests the following:
- Product announcements based on category interest
- Sale announcements by product preference
- Holiday newsletters based on recent engagement
Complementing these with automated, behavior-triggered flows like a birthday discount, price drop alert, and always-on cart and browse abandonment emails can help drive conversion rates while staying top of mind.
8. Write a subject line for your newsletter
The subject line is the single best way for you to increase your email open rates. So if you have one in mind before your newsletter, consider it a draft.
Once you’ve finalized your newsletter copy, revise or write your email subject line to entice subscribers to open your newsletter.
While email subject line best practices vary far and wide, this is definitely something that you should test each week (or A/B test) to ensure you’re writing subject line copy that maximizes your open rates.
And don’t forget about the preview text, which tends to give you more space to get your message across. The best subject line-preview text pairings present a problem in the subject line and hint at a solution in the preview text, creating a curiosity gap that requires opening the email to satisfy.
9. Preview your newsletter on multiple devices and in multiple inbox providers
From iPhones to Androids to desktops, Outlook to Apple Mail to Gmail, people use a wide variety of devices and inbox providers.. Test your newsletter to make sure it’s responsive and looks right on many screen sizes and across many inboxes.
10. Schedule your newsletter to send
Deciding when to send your newsletter is both an art and a science. We would love to present a neat and tidy day and time for you to send yours, but the real answer is: It depends.
To find the right time for your newsletter, start by thinking through:
- How long it takes to read your newsletter
- If you want subscribers to read it all in one sitting or if it’s okay to be read bit by bit, with the reader taking breaks
- If there’s anything in the newsletter you want readers to consume at a certain time of day, or on a certain day
Here are some other factors to consider as you test the send time of your newsletters:
- B2B vs. B2C
- Audience time zones
- Audience activities on certain days of the week
- Seasons and holidays
How to create a newsletter FAQs
What is an email newsletter?
Newsletters are one of the best ways to connect with subscribers, keep them interested in your brand, and keep your products and mission top of mind. Depending on what you’re sharing and the engagement level of your list, email newsletters go out on a weekly, bi-weekly, or a monthly basis.
Why should businesses send email newsletters?
Businesses should send email newsletters as a low-cost way to stay connected to their subscribers, which is great for top-of-mind brand awareness. When those subscribers have indicated high purchase intent, newsletters are also a great way to feature products and drive people to your website for a purchase.
What should the design of my newsletter look like?
Images are the first thing a reader notices as they’re skimming your newsletter, so they should complement your newsletter copy—or, in some cases, do the communicating for you.
If you’re looking for free, high-quality stock images to use, unsplash.com is a great site that provides royalty-free photos.

Related content

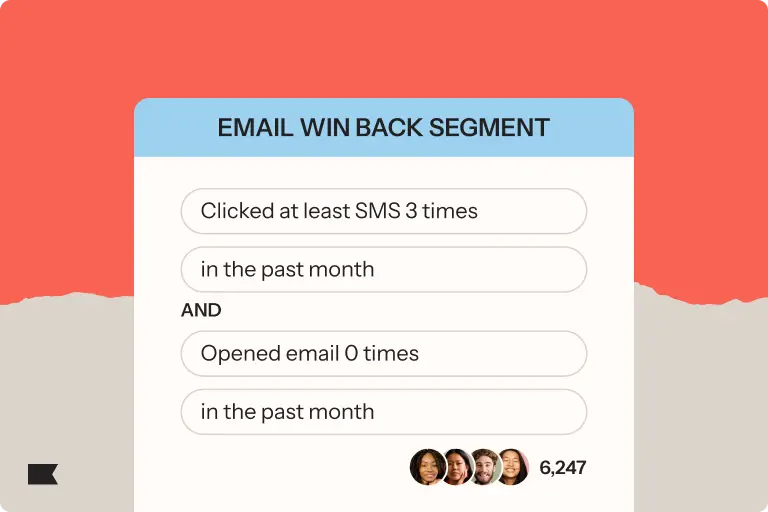
Learn how to use Klaviyo SMS, segmentation, and hybrid flows to re-engage lapsed email subscribers, boost deliverability, and drive higher retention.

Boost D2C email revenue from 12% to 30% with the Klaviyo playbook: high-converting pop-ups, a 5-email welcome series, smart filters, and optimized abandonment flows.

Even though the BFCM season ended, there are still important precautions to take. Learn how to clean up your sender reputation at the beginning of December.