Automatically show discounts in product blocks with one click

Within the Klaviyo email editor, product blocks can contain personalized recommendation feeds, which are a useful way to encourage repeat purchases from your existing customers. These feeds dynamically match your products to recipient profiles that may be most interested in them based on their past behavior to increase the relevance of your message and the likelihood that someone will make a purchase.
Simply pull a product block into an email and you’ve added a personalized recommendation engine into your marketing message. Combine this with automations like the abandoned cart or customer winback flows, and you’ve created a way to earn more revenue in your sleep.
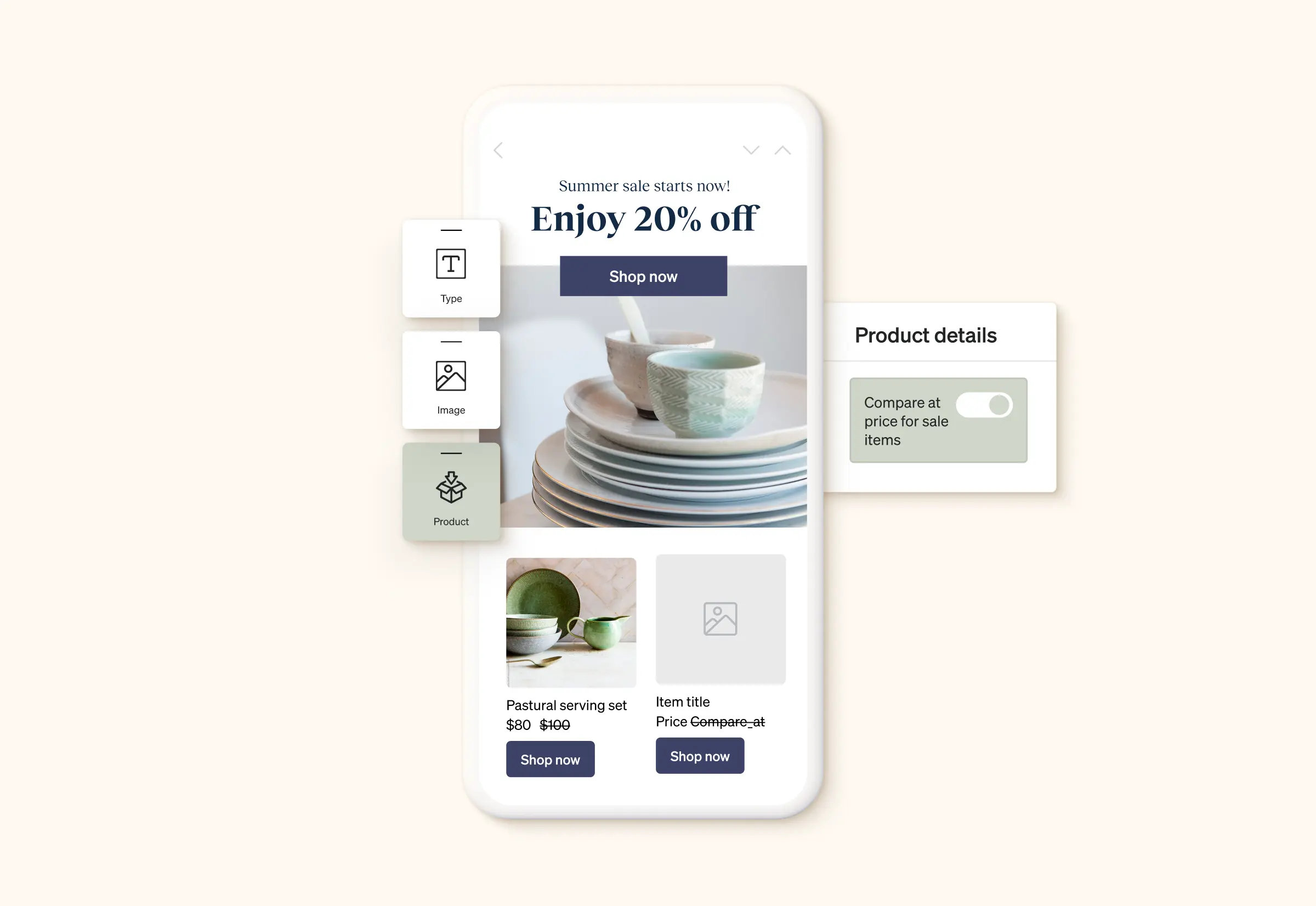
When items included in your product recommendation feed go on sale, you need a way to visually show that a price drop has occurred, without having to do the manual work of entering in the discounted price into an email yourself. That’s why we’ve made showing the sale price in product blocks as easy as toggling on the “compare at price for sales items” setting with the template editor – now available for Shopify, BigCommerce, and WooCommerce users.
How it works in Klaviyo
Think about how you interact with your favorite brand as a shopper. Maybe you get an email from them showing some other products that you might be interested in. You notice that a normally priced item has been marked down with a new sale price. You get excited because it’s the perfect product for you! If you’re like many people, you immediately go to buy it given that it’s a great deal.
Showing currently discounted prices is exactly what the new “compare at price for sales items” toggle allows you to do. Click into any email template, choose your product block (or drag a new one in!), and under the Show these product details section, toggle on this new setting. It’s that easy!

Want to customize the styling for how the prices display? Use the same formatting capabilities throughout the template editor for the sale price and original price. Change the text size, font, color, and more to match your branding perfectly. When you’re finished styling, click the preview button to see how the block will display to recipients.
To save you time, the “compare at price for sales items” toggle is enabled automatically on any new product block that you drag into a template. Head to the template editor to start showing discounted and original prices in product blocks today.

Related content

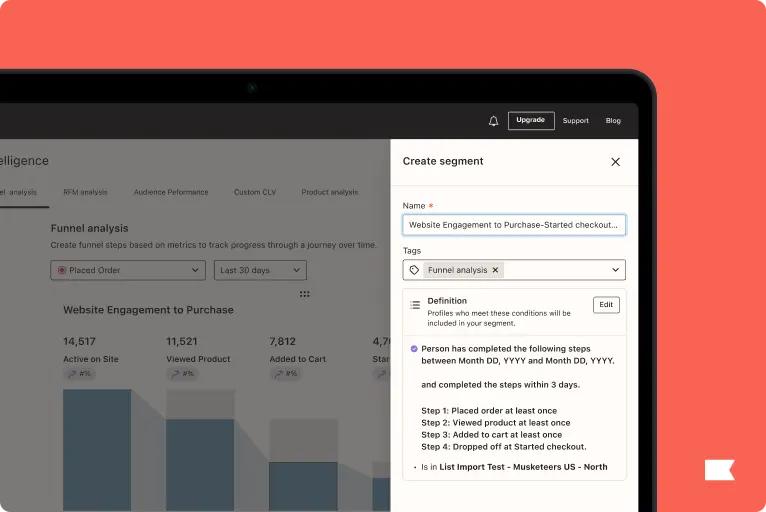
Turn marketing funnel analysis into actionable segments—without spreadsheets or rebuilding logic. Re-engage drop-offs and personalize faster with Segments from Funnels by Klaviyo.

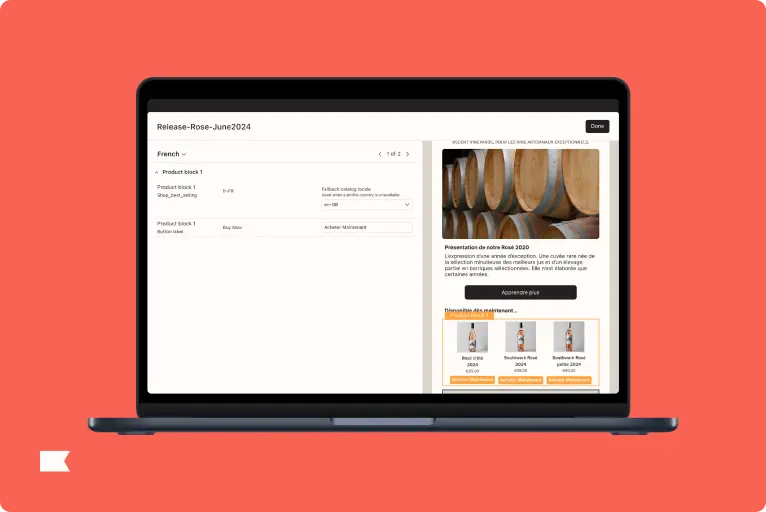
Sync localized product catalogs from Shopify Markets into Klaviyo to deliver accurate pricing, language, and products for every customer in every region.

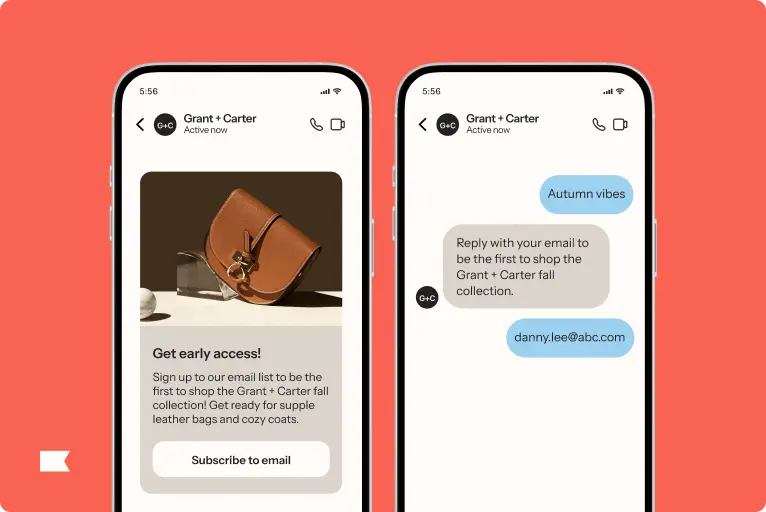
Turn Instagram engagement into high-intent email and SMS subscribers. Social Auto-replies by Klaviyo helps brands convert social followers into long-term customers.