A custom web form builder to grow your audience
Build custom web forms that do the heavy lifting—capture more sign-ups, connect with visitors, and grow your target audience without the hassle.

Custom web forms of all kinds, for any goal
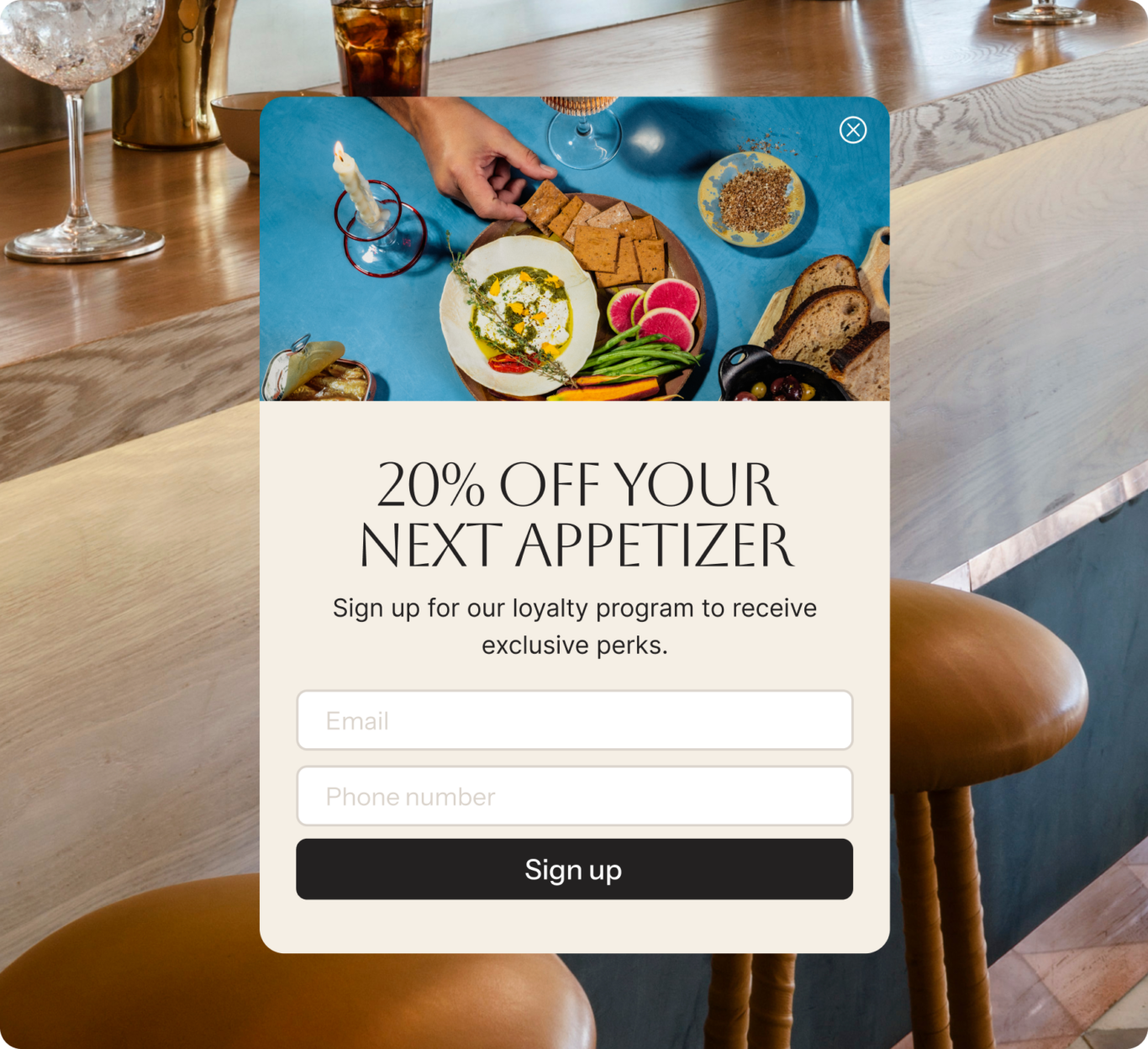
Flexible formats
Mix and match different formats—pop-ups, fly-outs, embedded forms, full-page forms, banners, and teasers—to grab attention in the way that works best for you.
Endless form customization
Customize your forms, your way. Dropdowns, countdowns, radio buttons, checkboxes, multi-channel, multi-step—you name it.
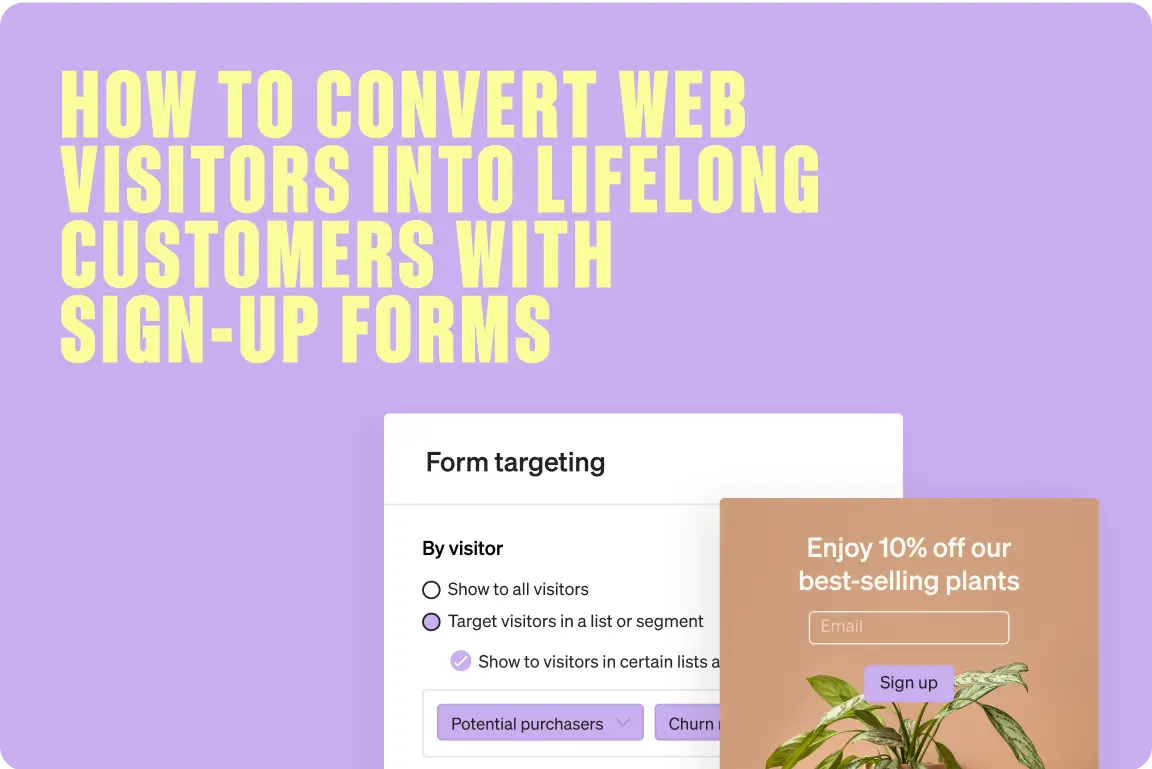
Precise web form targeting
Filter by segment, location, cart value, UTM parameters, and more. Plus, choose exactly where your forms show up (or don’t).
70+ form templates ready for you to make your own

Multi-step > Email & SMS sign-up

Pop-up > Announcement

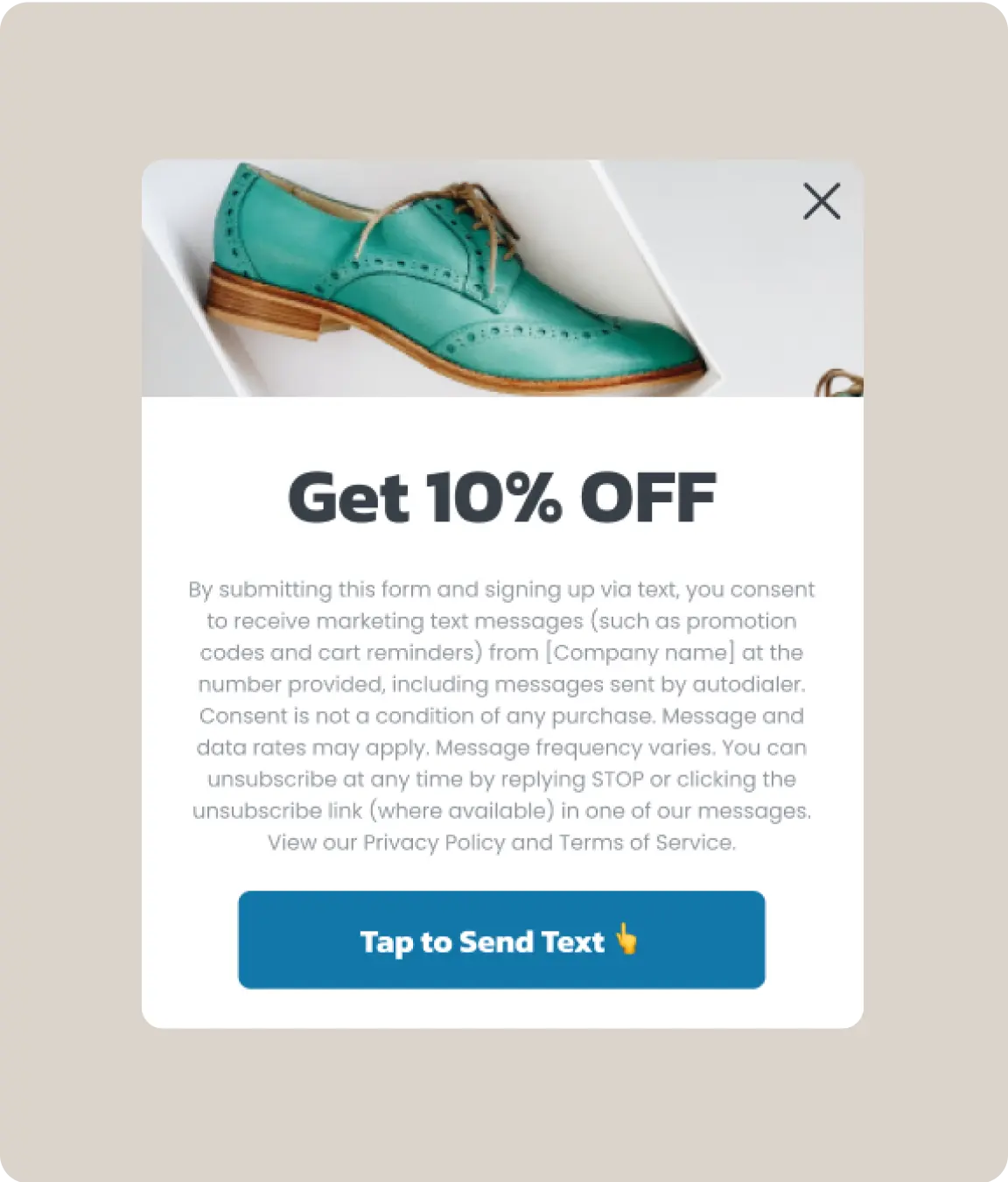
Mobile full page > SMS tap-to-subscribe

Desktop full page > SMS sign-up

Fly-out > Email sign-up

Embedded > SMS sign-up

Mobile pop-up > SMS tap-to-text offer
Advanced tools to grow lists faster and capture more data
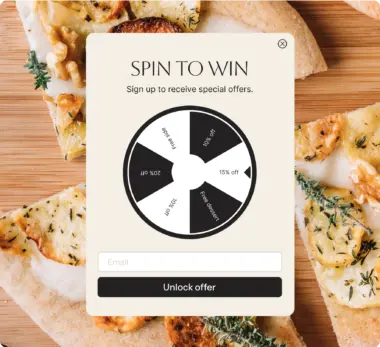
New Put a fun spin on list growth
Who says growing your list has to be boring? Spin-to-win forms make sign-ups exciting, engaging, and way more fun.
New Pre-fill info for Shop Pay users
Lead capture with Shop automatically applies discounts and pre-fills fields like phone number, boosting satisfaction and SMS sign-ups.
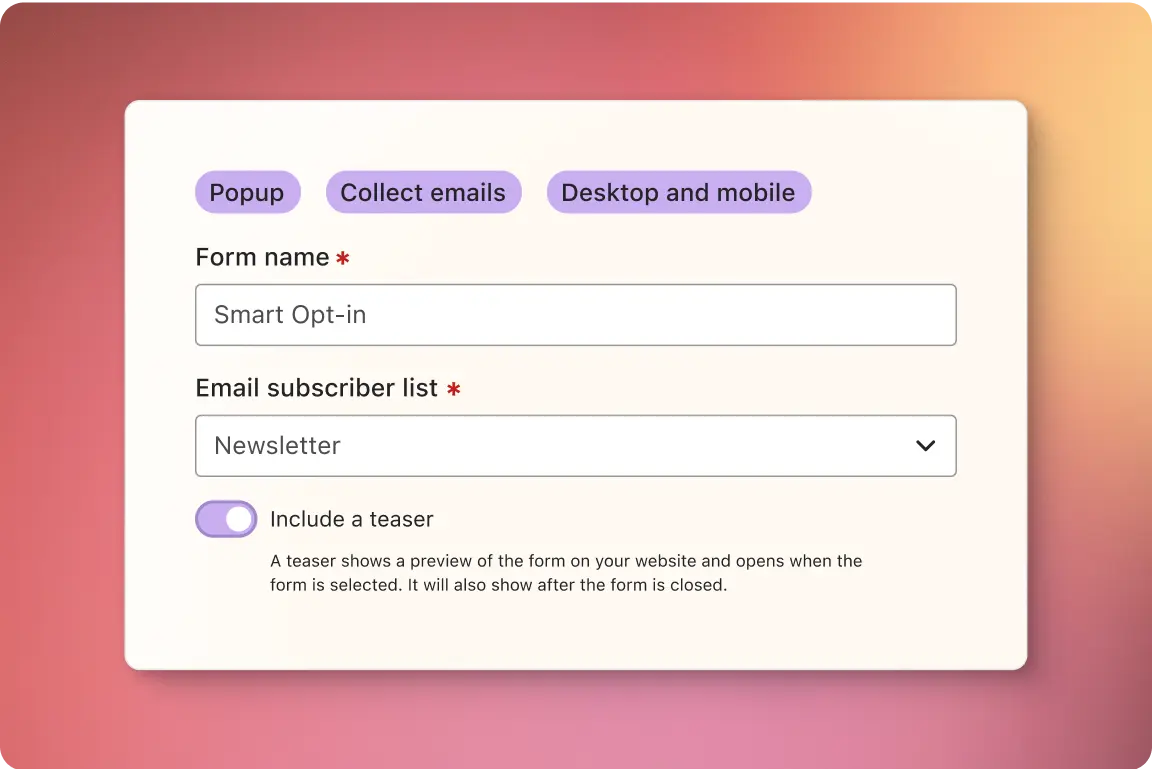
Streamline SMS sign-ups
SMS smart opt-in generates a one-time code that auto-fills on IOS and Android, for buttery-smooth double opt-in.
Bring in more data and new customers
Forms aren’t just for contact info. Ask custom questions for richer profiles and smarter segments. Sync segments to social media as lookalike audiences to find brand new customers.

Turn ideas into live web forms fast
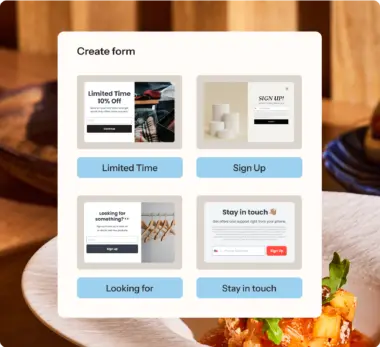
Pick a template, any template
Choose from 70+ pre-built forms, organized by type and goal—so you can launch fast without overthinking it.
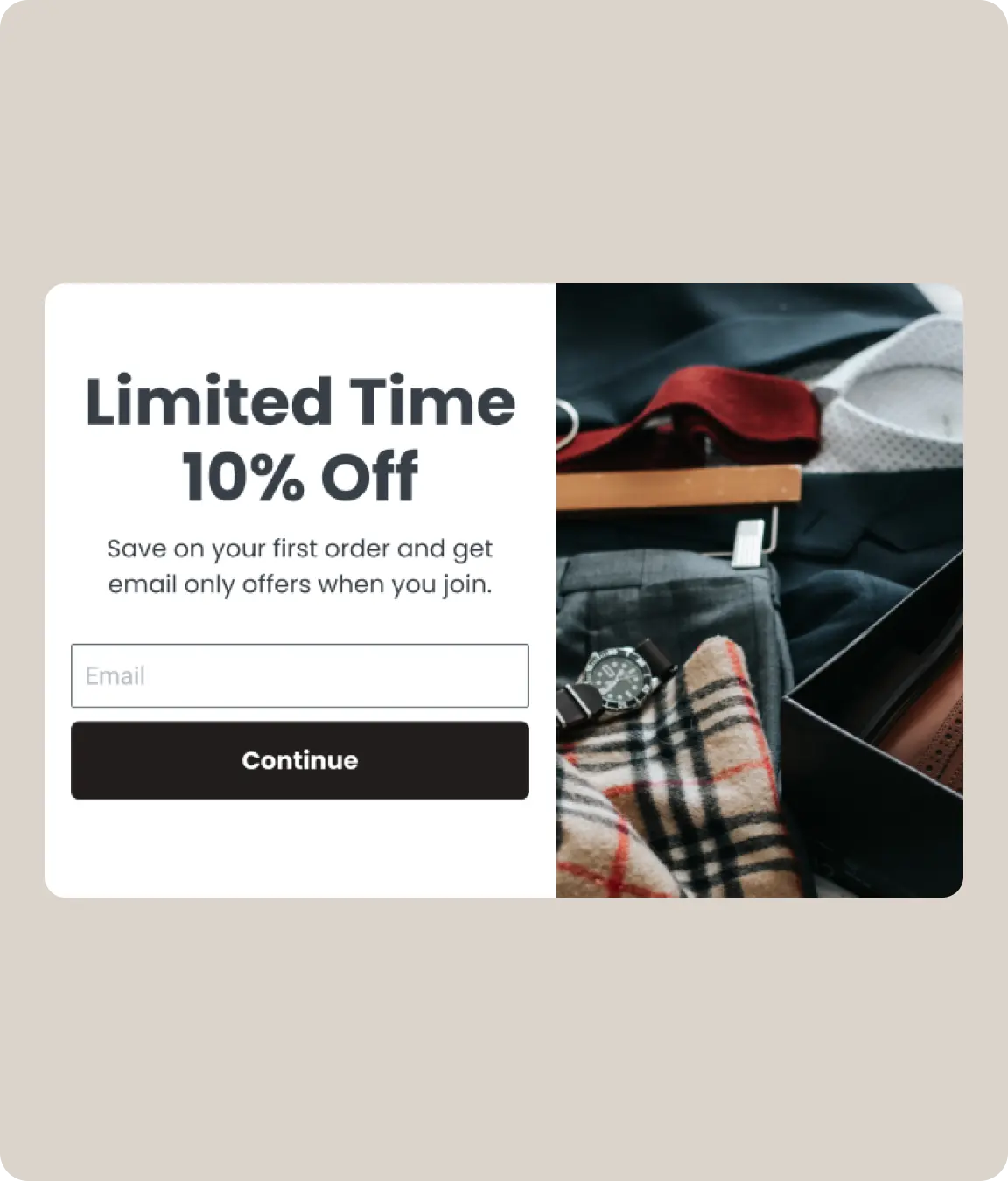
Make it personal
Show a welcome offer right before someone exits your site or surprise your VIPs with a one-day-only deal when they come back.
Design web forms with ease
Just drag, drop, and hit publish—no coding experience necessary.

High-performing web forms that self optimize
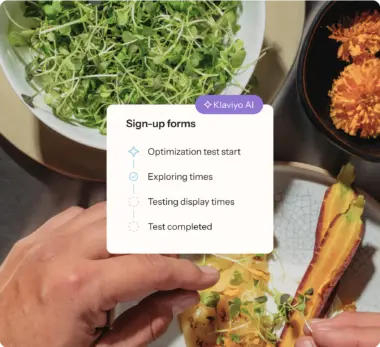
Maximize form submission rates
AI-powered form optimization tests time your forms to show up at just the right moment—whether that’s based on how far someone scrolls, how long they stay, or when they’re about to bounce.
Fine-tune web forms with A/B tests
Try out A/B tests on your web forms with different designs, text, CTAs, and offers to see what really clicks with your audience and boosts conversions.
See the revenue impact of web forms
Besides the usual web form metrics, Klaviyo’s revenue metrics give you a clear picture of how web forms actually drive sales.

Tata Harper grows sign-up form submissions 65%+ with Klaviyo AI
Klaviyo has become this central point of reference for our customer data. Loyalty, rewards, engagement, subscription–I have all of that data at my fingertips.”

Custom web forms FAQs
A web form is an interactive element on a website that allows visitors to input and submit information, such as email addresses, names, or feedback. Web forms are crucial for capturing leads, gathering customer insights, and enhancing user engagement.