Order confirmation emails: Real examples & best practices to unlock their full potential in 2025
It’s easy to overlook transactional emails, but according to Klaviyo data, they are the highest opened of all email campaigns and automations.
It’s easy to fall into the train of thought that transactional messages don’t need quite as much zhuzh as your promotional messages. After all, they’re essentially digital receipts.
But don’t be one such brand. According to data from Klaviyo, post-purchase emails—the category which includes transactional emails—have the highest open rate of all email campaigns and email automations.
And that makes sense. When you buy something online, you’re not physically walking out of a store with the item securely packaged in a carryall. You need reassurance from an ecommerce store that you ordered the right thing, and you need a timeline of when you can expect to receive it.
Order confirmation emails are your brand’s first touch with a consumer after they’ve purchased, so it’s important to bring your A game.
“Transactional emails are viewed 3x more than marketing emails on average,” points out Noah Rahimzadeh, director of partnerships at Malomo. “If brands are not ensuring their transactional messaging is on brand and personalized, they are missing a huge opportunity to drive retention and lifetime value.”
So how can you make the most out of order confirmation emails? By creating an engaging order confirmation email template that balances the information your customers want with valuable information about your business.
Keep reading to learn how to achieve that content homeostasis in your order confirmation messages and dive deeper into order email confirmation tips and best practices. They’re a crucial part of customer service, and any good customer relationship management tool (CRM) will help you optimize yours.
What is an order confirmation email?
An order confirmation email is a follow-up, transactional email sent to customers who complete an online purchase. It’s a digital proof of purchase that contains the order summary, such as the items someone ordered, price, payment, and shipping information.
Order confirmation emails instill confidence that a brand correctly placed a customer’s order. It puts the customer at ease and minimizes their need to contact customer support with inquiries about their purchase.
An order confirmation email is your opportunity to answer the customer’s questions before they have to ask.
In other words, an order confirmation email is your opportunity to “answer the customer’s questions before they have to ask,” says Morgan Mulloy, associate director of retention marketing at Avex Designs.
“Put yourself in the consumer’s perspective and include the type of information you would require when making a purchase—think access to their tracking number, customer service information, and so forth,” Mulloy explains. “This just allows for a better experience and shows that you put the time in to make sure they have everything they may need while they wait for delivery.”
Even though order confirmations aren’t promotional or salesy in nature, they’re still an excellent opportunity for you to build customer loyalty and improve your customer lifetime value (CLTV).
Let’s see how crucial an order confirmation email can be to your brand’s success.
Why order confirmation emails matter
When online shopping, customers pay upfront for the product but must wait to receive their order. Because of that digital delay, they need to know that their order went through successfully and that they’ll receive the products in a relatively timely manner.
Customers want assurance, and the order confirmation email fulfills this desire to stay in the know.
“Order confirmation emails consistently see high open rates and click rates,” says Ashley Ismailovski, director of email marketing at SmartSites. “Customers frequently come back to them to check the status of their orders, which makes transactional messages a prime opportunity for brands to reinforce trust, provide value, and even drive additional sales.”
A well-crafted order confirmation email helps establish you as a trustworthy brand.
As we saw earlier, order confirmation emails earn high customer engagement. Customers are waiting for this email, and there’s a strong chance they will open it immediately to check their order details.
You have their attention. Now use it to your advantage. “Transactional emails, like order or shipping confirmation emails, have higher engagement rates than any other email,” says Winnie Ng, partner marketing manager at AfterShip.
“The open rates of these emails can jump as high as 60% and click-through rates as high as 35%,” Ng continues. “This gives ecommerce brands the unique opportunity to communicate with their customers when they are actually listening.”
This gives ecommerce brands the unique opportunity to communicate with their customers when they are actually listening.
But what exactly should you include in your email to capitalize on that moment?
Essential components of order confirmation emails
The primary job of the order confirmation email is to let your customers know that their order was successful. You also need to reiterate the payment, shipping, and order details.
Here’s the essential information you need to include, based on order confirmation email best practices:
- Order number
- Payment method
- Name, quantity, and photo of the item(s) purchased
- Billing summary and a breakdown of the price
- Shipping address with phone number
- Shipping method
- Estimated delivery date
“Order confirmation emails should serve as a digital receipt—noting costs and basic reminders, such as the customer’s name, shipping address, billing address, payment method (and credit card details like the card brand and last 4 digits), total and individual costs, and items they ordered,” says Kristina Lopienski, director of content marketing at ShipBob.
“You should also provide an order number, return info, whether they should receive another email for shipping info, and how to contact the merchant if there is an issue,” Lopienski adds.
But that’s not the end of it. Your order confirmation email is also a chance for you to thank your customers and show them how your products fit into their lives. Ideally, you give them further opportunities to engage with your brand.
So, here are a few order confirmation email tips to make your email stand out:
- Include a warm thank-you note that matches your brand’s personality.
- Tell the customers your brand’s story and its values.
- Use a clear, single call to action (CTA).
- Include a list of related products they might be interested in.
- Include your social media handles for the customers to engage with your brand.
- Ask for a referral. “If you can embed refer-a-friend links, you can simultaneously increase your chances of word-of-mouth sales opportunities too,” Bingham suggests.
- Invite customers to share a review after using the product—consider offering a promo code as an incentive for giving their feedback.
“Including personalized product recommendations or limited-time discounts in order confirmation emails is a great way to leverage this high engagement into additional revenue,” says Ismailovski.
Including personalized product recommendations or limited time discounts in order confirmation emails is a great way to leverage this high engagement into additional revenue.
Order confirmation emails best practices
Now that you know what an order confirmation email should contain, let’s look at a few order confirmatioin email best practices to ensure you get the most out of your email marketing strategy.
Send the order confirmation immediately after the purchase
Remember, customers expect an order confirmation email immediately after they complete a purchase. If the customer doesn’t receive the email in time, they might think the order didn’t go through.
They might even call your customer support to confirm the order, which could leave a sour taste in their mouth and lead to an uptick in support tickets for your internal team. The goal is to create a frictionless post-purchase experience.
But if you want to provide an immediate response, without delays, how do you go about it?
One of the easiest ways is to set up an automated email flow so customers don’t have to wait.
In Klaviyo, you can set up an automated order confirmation email flow, which triggers an email whenever a customer makes a purchase.
And you don’t have to worry about overwhelming a customer with multiple emails after the purchase, either. Klaviyo’s smart send feature limits the number of emails a person receives in a certain time period.

As Lopienski shares, order confirmation emails are all about putting your customers at ease.
“At their core, transaction emails exist as a record but also to meet customer expectations, as consumers want to make sure their purchase went through as planned and then receive details on when it will arrive,” she explains.
It’s a comfort zone thing, where you check your inbox to make sure it’s there and can refer back to it for delivery tracking when needed.
“It’s a comfort zone thing, where you check your inbox to make sure it’s there and can refer back to it for delivery tracking when needed.”
Focus on the order and shipping details
The main job of an order confirmation email is to convey essential order information. The email’s body should include the order number and the payment and shipping details.
Your email subject line should also give the customer all the necessary information, including the order status and tracking number. Customers often come back to their inboxes to search for an order, so a clear subject line will help them find it quickly.
Including an order timeline in your confirmation email is also a good idea. The timeline informs the customer about your shipping process, and you can link it back to your order tracking page.

Use positive messaging in the email
Again, order confirmation emails don’t need to be transaction-centric only. They can also be an opportunity to connect with customers and leave a positive impression on them.
For instance, you can give customers a heartfelt thank-you note for choosing your brand. Also, you can include content that excites your customers and adds to the positive experience.

Here are a few order confirmation email best practice for creating a positive message:
- Invite them to be a part of your brand’s community.
- Inform them about your customer loyalty program.
- Set them up for success by showing them how to make the most of their purchase.
- Tell them your brand’s story and how their purchase aligns with (hopefully) shared values..
Positive messaging can also mean being transparent. For example, if your fulfillment and shipping process is experiencing delays, your customers will appreciate a note about what’s going on and when they can realistically plan to receive their package.
Be consistent with your brand’s voice and style
Let’s say you use a playful tone and colorful images in your brand’s marketing emails. Your order confirmation email shouldn’t be uptight and formal—it’ll feel out of place.
Remember, every communication with customers impacts how they perceive your brand. So, you need to be consistent.
The style of your order confirmation email should match the rest of your email marketing campaigns and automations. For example, if your marketing emails use emojis in the subject and body copy, don’t hesitate to use them in your order confirmation emails.
To follow order confirmation email best practices, make sure your emails are consistent in the following aspects:
- Subject line formatting
- Color palette
- Use of images
- Voice and tone
Designing email templates for your marketing and transactional emails helps you stay consistent. Klaviyo, for example, provides pre-built email templates for your emails to create a consistent customer experience.

Add answer FAQs in the order confirmation email
People often call customer support with simple questions about their recent purchases. Adding the answers to the following FAQs in your order confirmation email will help save your customers’—and support team’s—time:
- How to update/edit the order
- How to track the shipping process
- How to cancel or return the order
If you are looking for a sleek order confirmation email, you may want to include a link to your FAQ, return policy, and shipping process pages.
“An order confirmation email should include more than just ‘Your order has been confirmed!’” says Joyce Lee, senior director of platform and ecosystem partnerships at Narvar.
“Will there be warehouse delays? What are your typical fulfillment times? An order confirmation email is a perfect opportunity to level-set with customers on the average fulfillment time, setting expectations and reducing the need for them to pick up the phone between an order being confirmed and shipped,” Lee adds.
An order confirmation email is a perfect opportunity to level-set with customers on the average fulfillment time, reducing the need for them to pick up the phone
Include a prominent link to customer support
Customers won’t always find answers on your FAQ page. That’s why Ismailovski emphasizes the importance of clear instructions for how your customers can reach out to your support team if they have any questions about their order.
Let’s say they find a mistake in the order details or the shipping address in the order confirmation email. They may immediately want to contact customer support instead of fussing with technology and trying to resolve the issue themselves.
Including a prominent customer support link in the email reduces the likelihood of the customer simply canceling the order. Another option is to convert your no-reply transaction emails to replies to your customer support address.

Give reasons for people to stick with your brand
More than half of your customers will open order confirmation emails. How can you ensure they engage with your brand before they close the email?
Including your social media handles and contact address at the bottom of the email is a great way to drive engagement. Encourage customers to share their purchases on social media and tag you in their posts.
You also can offer repeat purchase incentives and invite them to referral programs.
“Instead of just displaying a receipt, try to get them on a loyalty program or provide a coupon for a future redeemable discount if you have one promised on your site,” argues Steve Chou, founder of MyWifeQuitHerJob.com. “Customers who just purchased are ‘hot’ and will probably purchase again.”
Moreover, urge customers to sign up for your newsletter. It’ll help you grow your email list and help customers become even more familiar with your business.
Optimize the order confirmation email for mobile phones
In 2021, 36.6% of all emails were opened on mobile devices. That means 1 in 3 customers use phones to check their email—and it also means your order confirmation emails need to render perfectly on mobile devices.
Here are a few order confirmation tips for mobile device optimization:
- Use a clutter-free email template.
- Use a responsive design.
- Include a crisp subject line and preview text.
- Avoid big chunks of text and use images and buttons.
- Don’t include too many links that might be difficult to click.

Klaviyo allows you to optimize marketing emails for mobile phones—you can adjust the email copy and images to fit perfectly into smaller screens.
A/B test your order confirmation emails
Once you design an engaging order confirmation email that includes all the necessary information, it’s time to test how it performs. A/B testing helps determine what elements work well in your email.
You can test several variations of your email’s elements through A/B testing, including:
- The subject line and pre-header text
- Email copy and images
- Email layouts
- CTA buttons
Klaviyo helps you create different branches for your email flow to test these variations. A/B testing helps you not only determine what your customers like best, but also boost overall performance.
5 top-grade order confirmation email examples—and why they work
You’ve learned what order confirmation emails should contain and the best practices for designing a successful email. But what does that look like on paper?
Let’s take a look at some of the brands that have done it right.
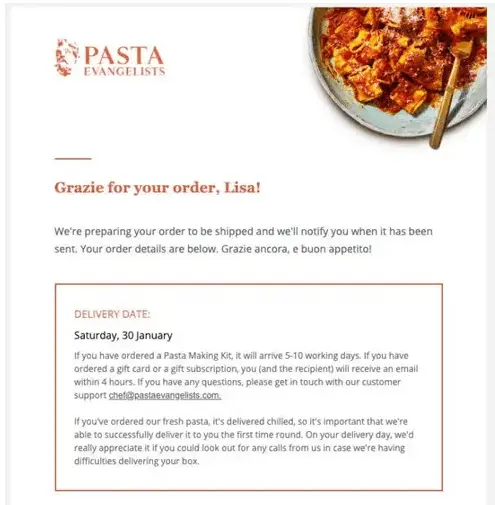
Pasta Evangelists
Pasta Evangelists’ order confirmation email is consistent with the brand’s personality. It uses an Italian greeting and images that match the brand’s website. It also offers an incredible amount of detail about what customers can expect shipping-wise.

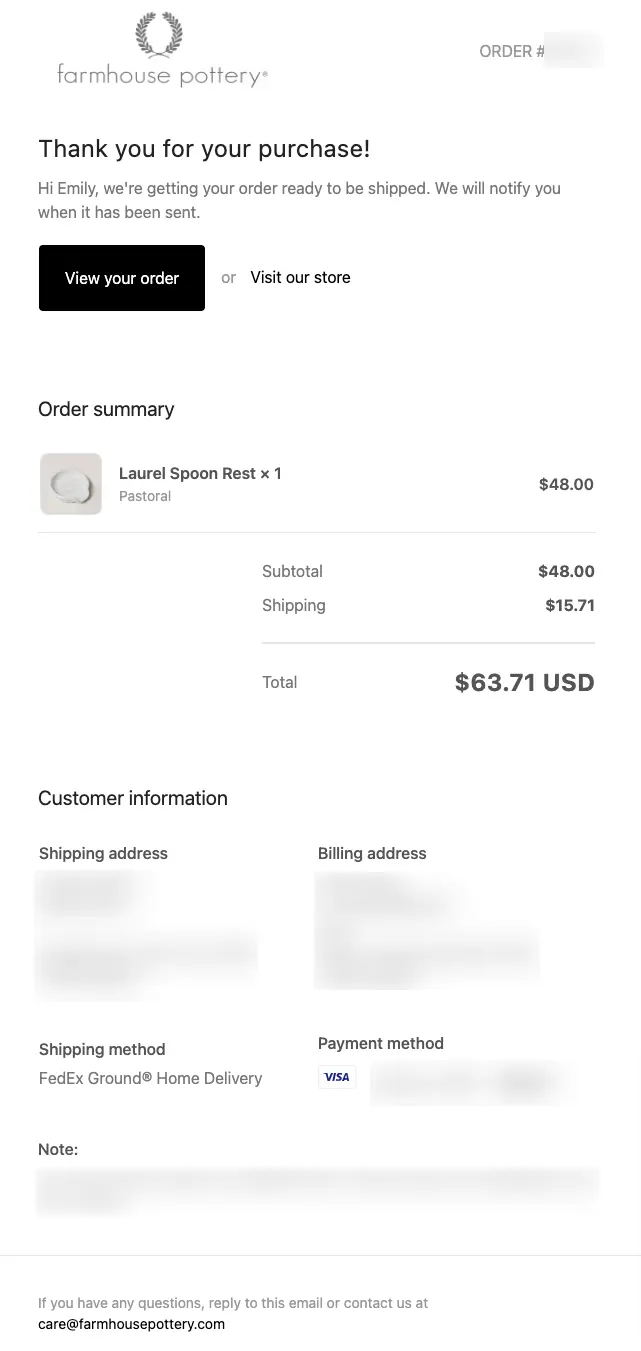
Farmhouse Pottery
Farmhouse Pottery uses a clean layout for its order confirmation emails. The design is minimalist, but the email still conveys all relevant information.

Trade Coffee
Trade Coffee’s order confirmation email links to its FAQs page. This is a great strategy for answering customer questions and proactively avoiding unnecessary calls to customer support.

Athletic Greens
Athletic Greens’ order confirmation email welcomes customers to the essentialist nutritional movement. It creates a positive message by congratulating them on investing in their health.

Haoma
Haoma’s order confirmation email informs customers that the brand will plant a tree for every purchase. That helps customers relate to the brand and feel good about their purchase.

Thank your customers as if they made a purchase in-store
Order confirmation emails have a high open rate and are an excellent opportunity to engage with customers. The email should focus on the order details, such as the items, quantity, price breakdown, and shipping address.
A well-crafted order confirmation email assures customers that their order was successful and creates excitement about their purchase. For the best results, set up an automated email flow and use a template that aligns with your brand’s personality.
As Adrian Montgomery, CTO, at CrankTank, advises, “Customize the language of your messages. Don’t just use a stock subject line and body text. You just acquired a customer—welcome them as if you’d met them in person.”
Want to create open-worthy order confirmation emails? See how Klaviyo’s email templates can help.
Order confirmation email FAQs
What is the goal of an order confirmation email?
An email order confirmation aims to reassure the customer that they have made a successful purchase. For this reason, it is crucial to send order confirmation emails as soon as the customer has completed their order to provide them with the necessary information on what to expect with their order.
How to write a confirmation email for an order?
The best order confirmation emails provide key information about the order. To follow email order confirmation best practices, you must include:
- Customer name, address, and contact information
- Order number, date, and delivery timeline
- Product details (name, quantity, image, link, product description)
- Payment details (billing summary and payment method)
- Shipping and delivery information (shipping method, delivery address, estimated delivery time)
How to write an order confirmation email subject line?
An email order confirmation subject line should be brief and to the point, informing the customer that their purchase was successful. You can format your subject line to:
- express gratitude and thank them for their purchase
- get straight to the point and provide key order details
- specify the brand name and product information
- personalize the message with puns and catchy phrases
Looking at email order confirmation examples can help you decide which style works best for your brand and audience.

Related content

Discover the best email marketing platform for ecommerce in 2026. Compare top tools for data, automation, personalization, and deliverability.

Learn how to use Klaviyo SMS, segmentation, and hybrid flows to re-engage lapsed email subscribers, boost deliverability, and drive higher retention.

Boost D2C email revenue from 12% to 30% with the Klaviyo playbook: high-converting pop-ups, a 5-email welcome series, smart filters, and optimized abandonment flows.