The moment after someone makes a purchase from your brand is pivotal.
You’ve got their attention—in their inbox, right above that email chain with their friends. They’re expecting some sort of communication from you.
How you handle that post-purchase moment will define whether your brand becomes a trusted go-to or just another one-hit wonder.
Want to make the most of that communication—after shoppers get past check-out?
Learn exactly what post-purchase email campaigns and flows are and how you can use them to delight your customers, with examples from some of the top direct-to-consumer brands.
What are post-purchase emails?
A post-purchase email is any email a business sends to customers after they purchase a product or a service.
The post-purchase follow-up email typically includes key information about the purchase, but can also include promotional or educational materials intended to improve retention or encourage the next purchase.
For example, order confirmation emails and shipping confirmation emails are both post-purchase emails that are transactional in nature. But you can also include a thank-you email or a review request email in your post-purchase automation series.
The timeline and content of these automations also vary based on how long it’s been since your customer made their purchase. For example, it’s best to send an order confirmation email immediately after, but you want to wait until the product is delivered and the customer has had time to use it before you send another email to request a product review.
Sharon Goldstein, CEO of LimeSpot, speaks to the general benefits of this flow: “Post-purchase emails and SMS are a great time to get the flywheel going, re-engaging existing customers to queue up their next purchase.”
“Focus on optimizing the customer experience, here—don’t focus on driving additional sales,” advises Adam Kitchen, CEO of Magnet Monster. “Most brands see the biggest drop-off from first to second purchase, normally because they bombard the user with such a high frequency of emails that they churn before you’re able to convey value to them on the channel.”
“Put yourself in the customer’s shoes,” Kitchen emphasizes. “Think about what their journey should look like.”
What makes post-purchase emails worth the resource squeeze
Kevin Marvinac, VP of partnerships at ShipBob, acknowledges post-purchase emails have not always been the easiest to implement.
But it’s always been worth it. Here are 3 key reasons why post-purchase flows matter:
1. Customers want them
In the past, post-purchase flows “used to be fairly rarefied air for only the most sophisticated ecommerce brands,” Marvinac says. “Building them took resources, data, and connecting systems that historically didn’t connect well.”
But now, he continues, “companies like Shopify, Klaviyo, and BigCommerce have democratized access to these somewhat complex flows which were too advanced for the average marketer just 10-15 years ago.”
Because of this increased access, Marvinac says, there’s a lot more consumer interest in post-purchase flows. And the interest is “absolutely merited. It would be a massive miss for communication to stop for 5 days before the customer gets their package—or doesn’t get it.”
WISMO—”Where is my order?”—questions account for a large portion of customer experience tickets, Marvinac adds, making a post-purchase flow a prime opportunity to build trust.
2. They build Amazon Prime-level trust
On that note, most people see companies like Amazon as the gold standard for on-time delivery. But, Marvinac notes, a small or medium-sized ecommerce business doesn’t have that level of trust built in automatically.
That’s where post-purchase flows come in. They’re a valuable way to communicate, not only when things are going well, but also when things are going poorly—a prime moment for your brand to give a shopper peace of mind.Zac Fromson, co-founder of Lilo Social, emphasizes the power of that trust. “The post-purchase journey is one of the most powerful marketing touch points because it’s the crossroads where brands either fall flat or earn long-term loyalty,” he says. “A seamless, thoughtful experience after checkout can transform a one-time buyer into a repeat customer.”“Using that window properly allows us to reinforce the value of a customer’s decision,” Fromson continues. “The payoff for us has been reduced customer acquisition costs, increased customer LTV, and competitive differentiation.”“A smart post-purchase flow shows your customer you’re with them every step of the way,” he says. “That transparency isn’t solely operational, but what ultimately builds that Amazon-level trust, even for emerging brands.”
Let’s say a snowstorm hits the town where your main warehouse is located. Of course, you’ll want to let affected customers know. And you can do that with automated messages, powered by direct integrations between your tech platforms.
“The direct integration between Klaviyo and ShipBob can yield so much data granularity,” Marvinac says.
3. They increase customer lifetime value
Post-purchase emails primarily provide your customers with important information about their orders. But they have another purpose beyond confirming order details.
You can also use them to tell your customers more about your brand and products, and why they’ve made the right decision to buy from you—both of which can help increase customer loyalty and lifetime value.
Lindsey Arellano, director of email and SMS at Curio, says not sending this type of email is a missed opportunity. “A common mistake I see brands make in their post-purchase experience is not following up with customers after the purchase has been made,” she says.
“Many brands focus solely on the pre-purchase experience and fail to recognize the importance of the post-purchase experience in building customer loyalty and advocacy.”
When done right, post-purchase emails can help you:
- Tempt people to come back to your site.
- Lay the groundwork for a re-order.
- Ensure satisfaction with the product.
- Collect customer feedback.
- Create an exceptional customer experience.
Post-purchase email benchmarks for ecommerce
Post-purchase emails are also one of the most valuable emails you can send: According to Klaviyo data, post-purchase emails see open rates that are almost 17% higher than the average email automation.
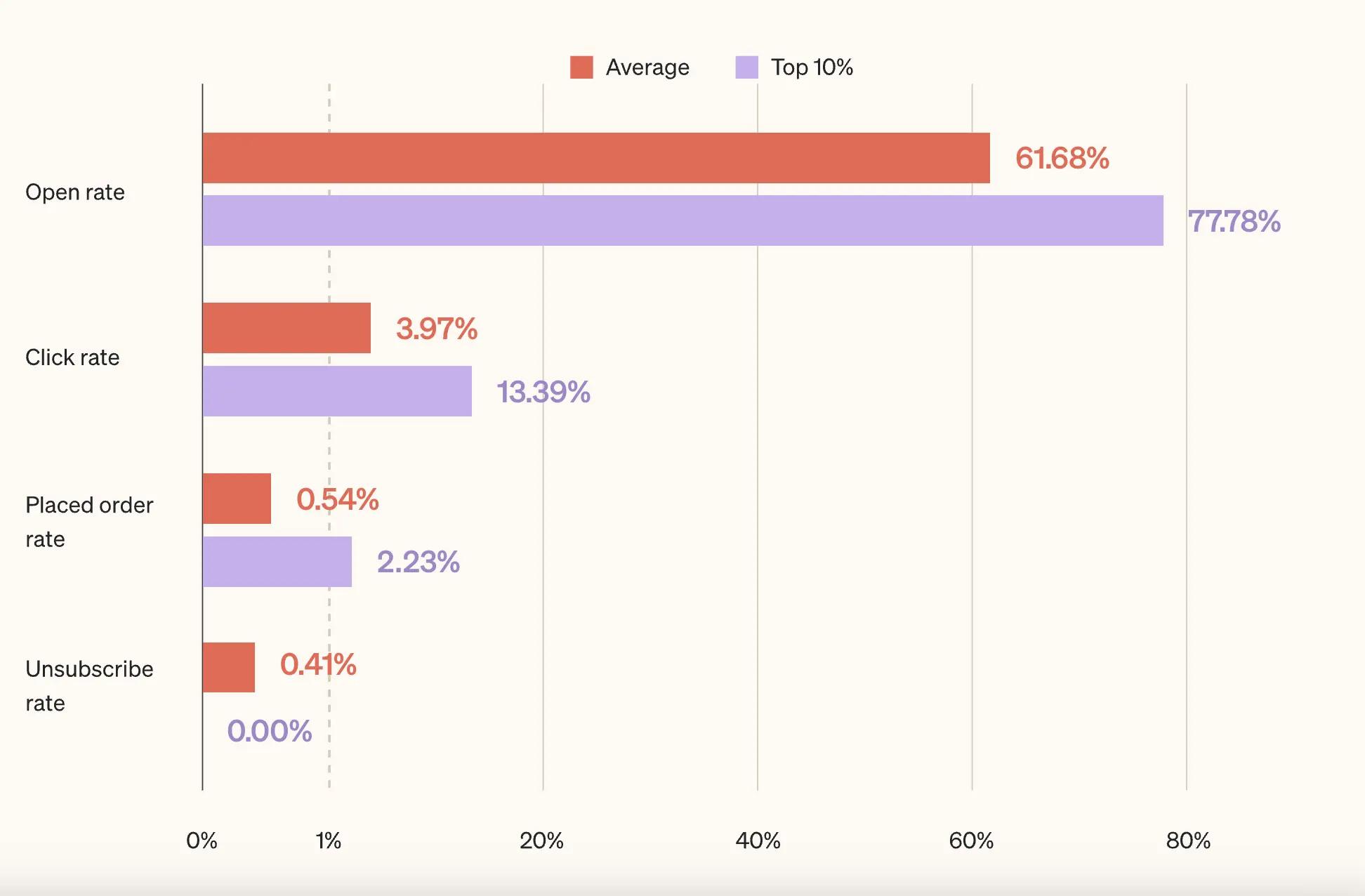
Check out these post-purchase email benchmarks by industry from 2023 to get a better understanding of what performance metrics you can expect from these automations.

Image source: Klaviyo
Revenue per recipient from post-purchase emails was highest in the automotive, sporting goods, and hardware and home improvement industries. This makes sense—a post-purchase email in any of these categories might result in a cross- or up-sell, given that these industries tend to offer accessories and other accompanying items.
Imagine you’re setting up a home gym and you buy a yoga mat. A few weeks after it arrives, a post-purchase email shows up in your inbox, featuring a balance ball and weights. It’s not far-fetched to think you’d buy again, and build up your home gym if you were happy with the first product you purchased.
Click rates, meanwhile, were strong across industries including electronics, food and beverage, jewelry, and home and garden.
Keep in mind: Unlike browse abandonment emails or cart abandonment emails, which are intended to incite an immediate purchase, post-purchase emails are mostly meant to nurture customers and provide details about a recent order. You’re playing the long game with these messages, so expect lower click rates, conversion rates, and revenue per recipient.
Just because these emails aren’t as time-sensitive as abandonment emails, however, doesn’t mean customers aren’t eager to engage with them. On average, post-purchase emails still generate impressive open and click rates—proving these emails are a worthwhile addition to your automation suite.
How to segment your post-purchase emails: consider the context
Practicing good email marketing segmentation habits is important for all of your email automations. Period.
Toccara Karizma, CEO of Karizma Marketing, shares a strong recommendation: “Send a different email after every purchase. This requires adding a conditional split to your post-purchase flow that segments email subscribers by how many orders they have placed. With each order, they should receive a different email.”
“For example, email marketing allows your small business to share your gratitude for their support, tell them what they can expect from the product they just ordered, invite them to join your Facebook community, introduce a loyalty, rewards, or referral program, and much more.”
Here are some examples of post-purchase segments, powered by Klaviyo:
Distinguish between new and returning customers
New customers might appreciate a nudge to join a loyalty program, while a simple “thanks for coming back” might be more appropriate for returning customers.

Image source: Klaviyo
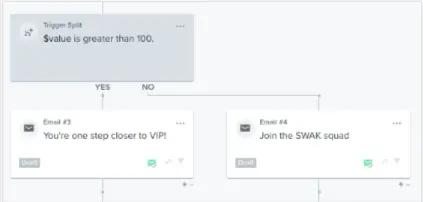
Nurture the VIP crowd
If you segment according to a certain price point, consider sending messaging that guides big spenders toward your VIP club.

Image source: Klaviyo
Don’t overwhelm your shoppers with too many messages
To make sure your customers aren’t inundated with a flood of emails, consider the following questions:
- Is this customer also subscribed to our newsletter? If so, are they going to receive that and the post-purchase email(s) within a short timespan?
- If they’ve recently subscribed to our brand, are they in an active welcome series?
- Have they abandoned any carts recently? If so, are they receiving an abandoned cart flow at the same time as the post-purchase flow?
- Is this a customer’s first purchase with us, or are they a repeat customer?
- Are they part of our loyalty program yet?
- Would their recent purchase qualify them to be part of our VIP program?
Cassie Benjamin, email and SMS channel manager at Tadpull, stresses the importance of using data you’ve collected to personalize your messaging. “As soon as your customer places an order, you have an abundance of data that can help you craft unique and personalized content that is relevant to a customer’s purchase,” she says.
“To improve the performance of your post-purchase series, split your email flows up by categories or products to craft unique post-purchase experiences based on what was purchased.”
9 post-purchase email ideas + 12 real brand examples
Now that you have a thorough understanding of post-purchase emails and their value, how do you integrate them into your marketing strategy?A valid question, especially since there are multiple types of emails that you might want to include in your post-purchase customer journey.
Here are the main emails you might consider including in your post-purchase automation series, plus examples from brands that are doing it right.
Transactional emails that are better than the rest
Transactional emails such as shipping, order, and delivery confirmation emails are informative emails you send after a customer places an order. These are baseline post-purchase automations that every ecommerce online store should have set up.
These emails typically contain details such as the customer’s order number and receipt, product details, shipping information, payment method, and contact information for customer support.
But just because that’s what’s standard doesn’t mean you have to stop there. Go beyond the basics to make these informational emails even more engaging by adding branded touches and other elements that will set your transactional emails apart from the rest.
1. Order confirmation emails that elevate your brand
Order confirmation emails do more than just confirm product details. They’re an extension of your brand—and they’re often the first post-purchase message your customers receive from you.
Sending these emails gives new customers peace of mind about their purchase, while helping you build trust and begin developing a new, hopefully long-lasting, relationship.
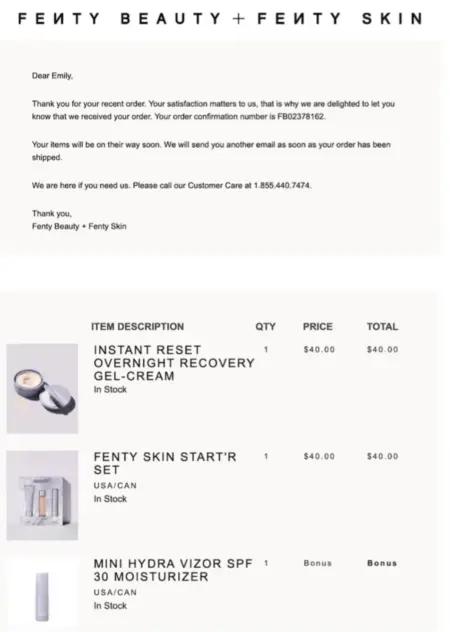
This order confirmation email from Fenty Beauty does just that. It’s clear and to the point about what a customer cares about immediately after making a purchase:

Image source: Fenty Skin
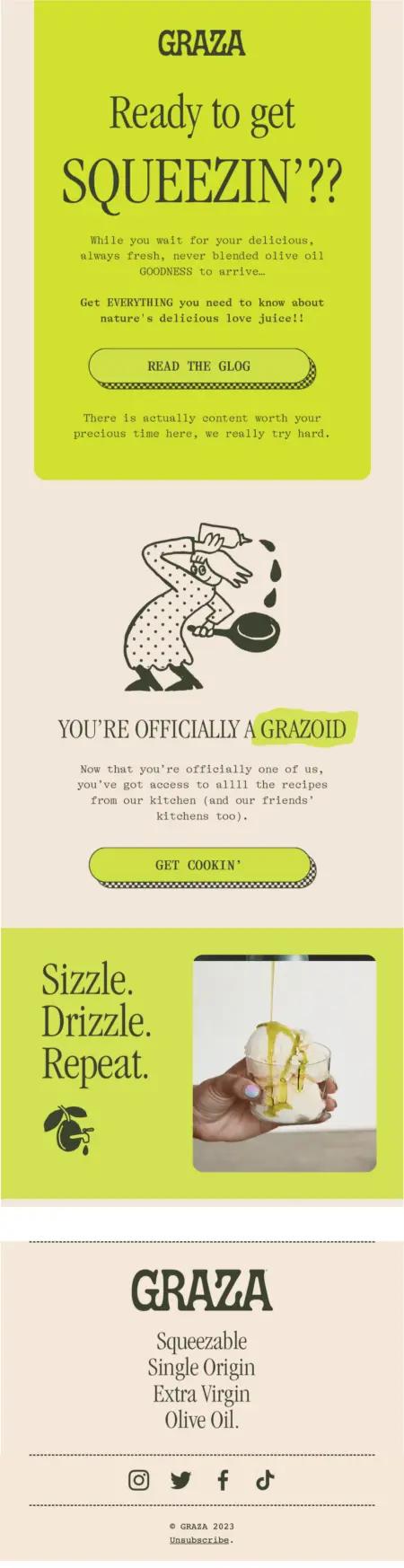
Olive oil brand Graza sends this email after a first purchase, welcoming the customer to the Graza community. Phrases like “you’re officially one of us,” and “you’ve got access to allll the recipes from our kitchen (and our friends’ kitchens too)” help the shopper feel excitement and a sense of belonging.
The link to the “glog” in the first tile creates value, too, rewarding the shopper for making that first purchase with exclusive content.

Image source: Graza
“Along with sending them a fantastic product, make sure you send them messaging that reaffirms their decision to buy,” says Alexa Maltzer, vice president of client strategy at Power Digital.
“Send content that will guarantee they use the product right away and use it properly. This will ultimately tee you up very nicely for the ultimate cross-sell, upsell, or review ask down the line,” she says.
Along with sending them a fantastic product, make sure you send them messaging that reaffirms their decision to buy.
2. Shipping confirmation emails that help customers keep track of their purchase—and invite engagement
Shipping emails are just as vital as order confirmation emails. They let your customer know when the product they ordered actually leaves the warehouse and begins its journey to their doorstep.
By including a few basic components and adding a little creativity to these emails, you can build customer loyalty, improve the post-purchase experience, and establish a unique voice for your brand.
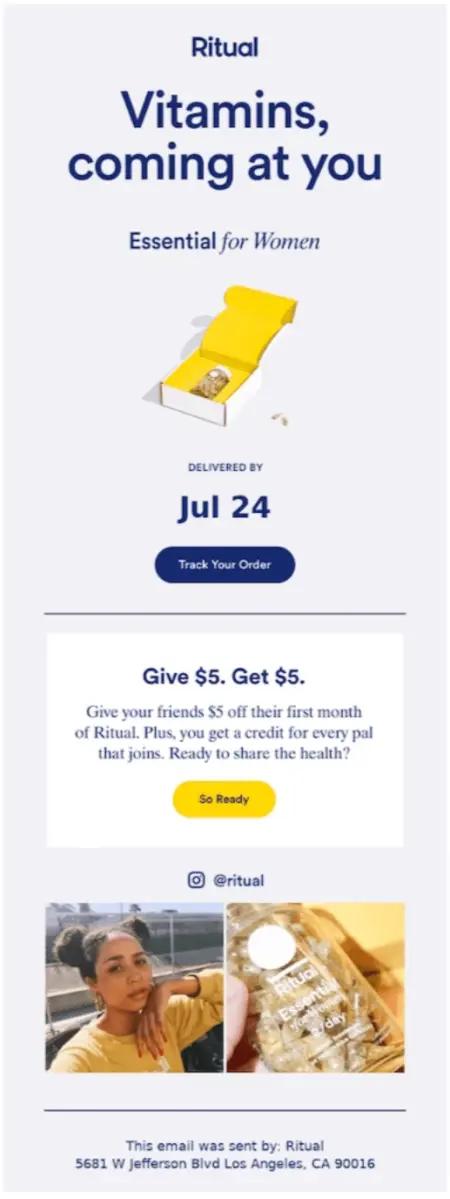
Check out this shipping confirmation email from Ritual, which includes social media images and information about their refer-a-friend incentive to encourage customers to socially engage with their community:

Image source: Ritual
3. Delivery confirmation emails that build trust
Delivery confirmation emails are a great way to appease eager customers that want to know when their order will arrive—down to the minute.
Especially if your store experiences long shipping times or is currently undergoing shipping delays, these emails can provide additional peace of mind for customers who are patiently awaiting their order.
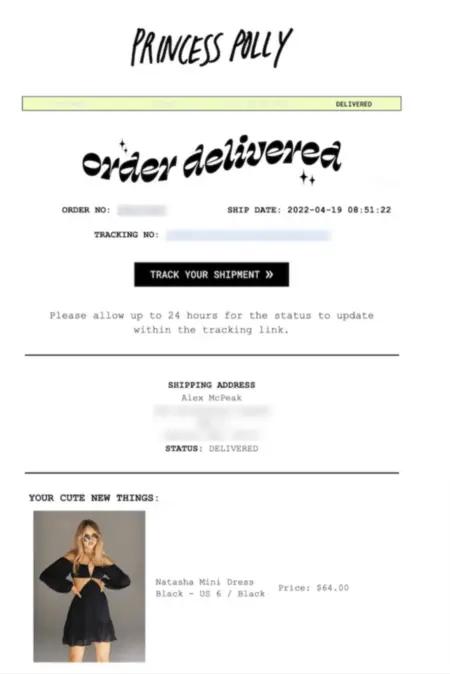
This delivery confirmation email from Princess Polly is a great example of how brands can use the last touchpoint in the transaction to build trust and create excitement among customers:

Image source: Princess Polly
Marvinac has a tip when it comes to emails that invite shoppers to track an order: “Don’t spend any time or money sending customers somewhere other than your website.”
Of course, there are plenty of automations that send a customer to a USPS or FedEx tracking page. But confirmation emails are also an opportunity to send them back to shopping.
Don’t spend any time or money sending customers somewhere other than your website.
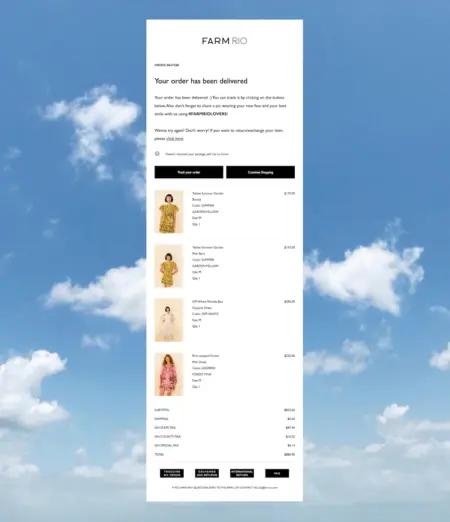
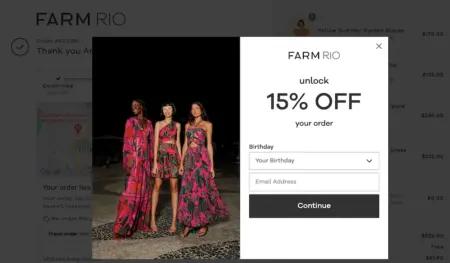
Fashion brand FARM Rio sends out a “track your package” email and then does just that—routes the user back to their site, where they’re greeted with a pop-up form offering another discount in exchange for their birthday information.

Image source: Farm Rio

Image source: FARM Rio
Post-purchase marketing emails that offer more than purchase logistics
Not every post-purchase email has to be purely transactional. Consider what other offers, programs, or incentives might make sense to promote to customers immediately after they purchase or soon after they receive their item.
The benefits of these types of emails are almost endless—they can encourage re-orders, act as a cross- or up-sell opportunity, increase word-of-mouth buzz, and establish your brand as a trusted business that truly cares about each individual customer.
Don’t know what to include in your post-purchase email marketing sequence? Here are a few types of emails to consider.
4. Thank-you emails that show customer appreciation
While you can just say thank you to customers as part of your transactional emails, sending a separate thank-you email is a nice way to go above and beyond in showing customers that you appreciate their business.
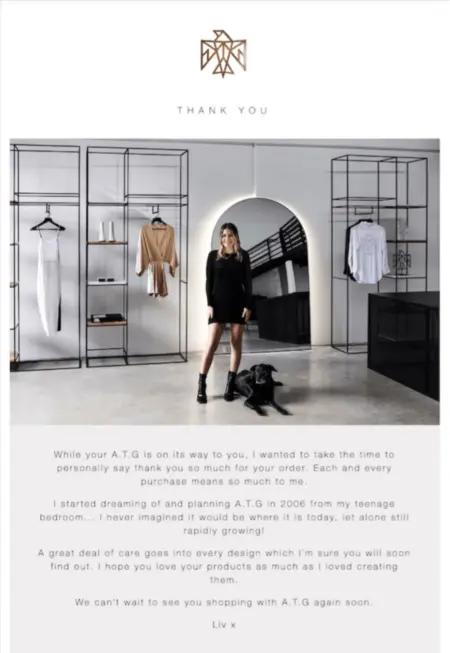
A separate thank-you email also gives you an opportunity to talk more about your brand, provide more details about how your product differs from competitors, and assure shoppers they made the right choice—just like this email from All Things Golden:

Image source: All Things Golden
Morgan Mulloy, associate director of retention marketing at Avex Design, advises brands to “nurture, nurture, nurture! Show you care that the customer enjoys their purchase and provide resources in case they have any issues.”
Nurture, nurture, nurture! Show you care that the customer enjoys their purchase and provide resources in case they have any issues.
5. Educational or how-to emails that build customers’ confidence
If your product comes with instructions, or if it requires some know-how to get the most use out of it, it might be worth following up with a how-to post-purchase email.
An educational or how-to post-purchase email can be about almost anything, from how to best care for a product, to how to use it, to how to assemble it—and including this type of email may even help increase repeat purchase rate while making people less likely to return their new item.
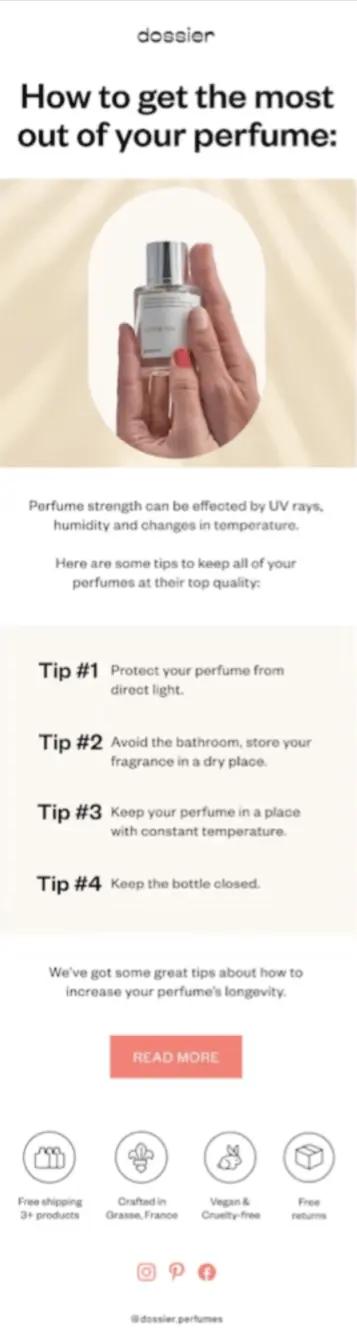
This email from Dossier, which provides tips on how to get the most out of their perfume, is the perfect example of how brands can provide education post-purchase to ensure their customers use the product properly:

Image source: Dossier
Eric Miller, director of lifecycle marketing at Tinuiti, offers even more ideas for how to provide value to your customers: “Post-purchase is a great time to further deliver on your brand promise and increase your value to your customers.”
“It’s more than just driving the next purchase,” Miller adds. “If your product requires instructions for assembly or installation, send a link to instructions on the day of delivery. If you have a great warranty, remind them of this as a way to reduce buyer’s remorse and returns. If your product requires regular maintenance, schedule reminders to alert those purchasers that it’s time to service with the reminder, tips, and links to products that might help them out.”
6. Loyalty program emails that reward shoppers
The time after someone makes a purchase is an ideal time to promote your loyalty program or rewards program. Showing customers they can earn rewards the more they shop with your store is a great way to incentivize new customers to keep coming back for future purchases.
This email from The Sill nails the post-purchase rewards email by showing customers what they can earn if they sign up for the program and continue to shop with the brand:

Image source: Sill
7. Referral emails that
If a customer loves the product that they just bought, the best thing they can do to help your business is to tell their friends and family about it. And what better way to inspire them to do so than by promoting your referral program post-purchase?
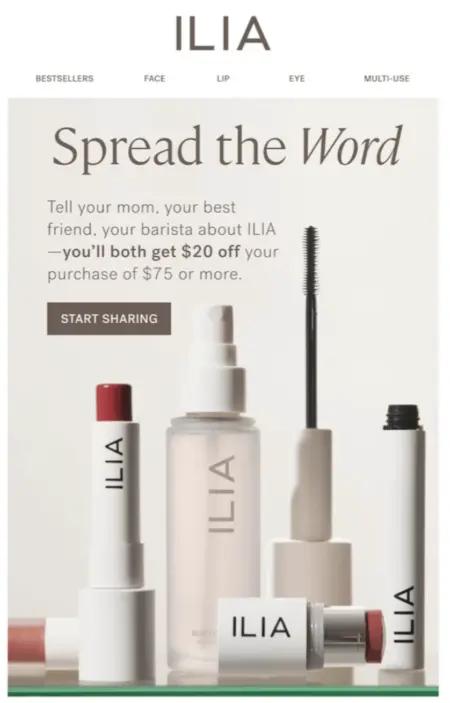
This not only helps increase word of mouth but also sweetens the deal for customers when it allows them to earn a discount on an upcoming purchase—as you can see in this post-purchase referral email from ILIA Beauty, which offers loyal customers a $20 discount code for their next purchase if they refer a friend.

Image source: ILIA
8. Review request emails
After the customer receives their product, you might want to ask them to submit a review of their purchase or provide feedback. This is a great way to gather insights directly from customers to improve your product. Plus, user-generated content like reviews boosts marketing efforts and can help other shoppers with their decision to purchase when browsing your site.
One consideration to keep in mind when timing your post-purchase review email is to make sure you trigger it to send after the product is delivered, and after the customer has had a chance to use it, rather than after the product ships. Otherwise, you risk asking your customer for feedback about a product they’ve yet to receive.
Abby Siciliano, email expert and director of business development at Tinuiti, puts it this way: “Ask for ratings and reviews. This is an opportunity for customer service outreach when needed and will create user-generated content and social proof that can improve your conversion rates dramatically. You can even incorporate it into your future emails.”
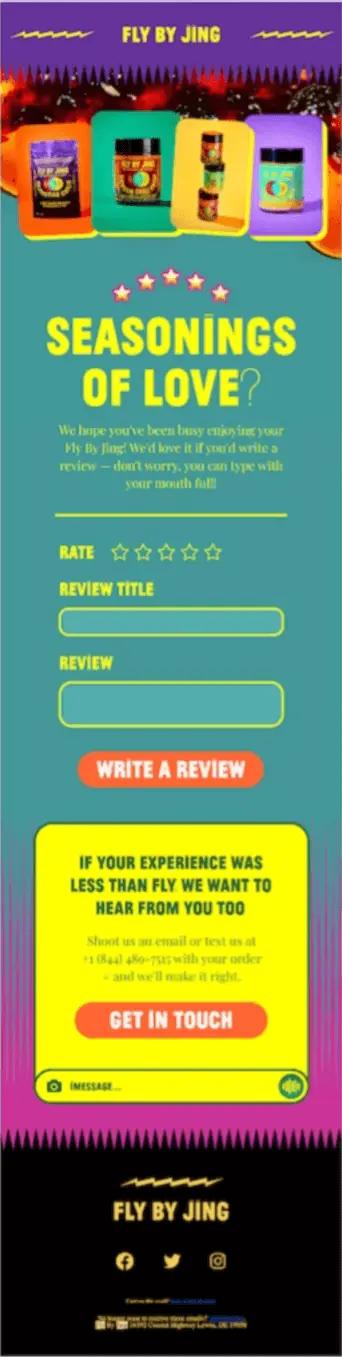
The email below from Fly By Jing is a great example of an email asking customers to review the product post-purchase. It also includes a resource for customer support, just in case a review is less than stellar:

Image source: Fly by Jing
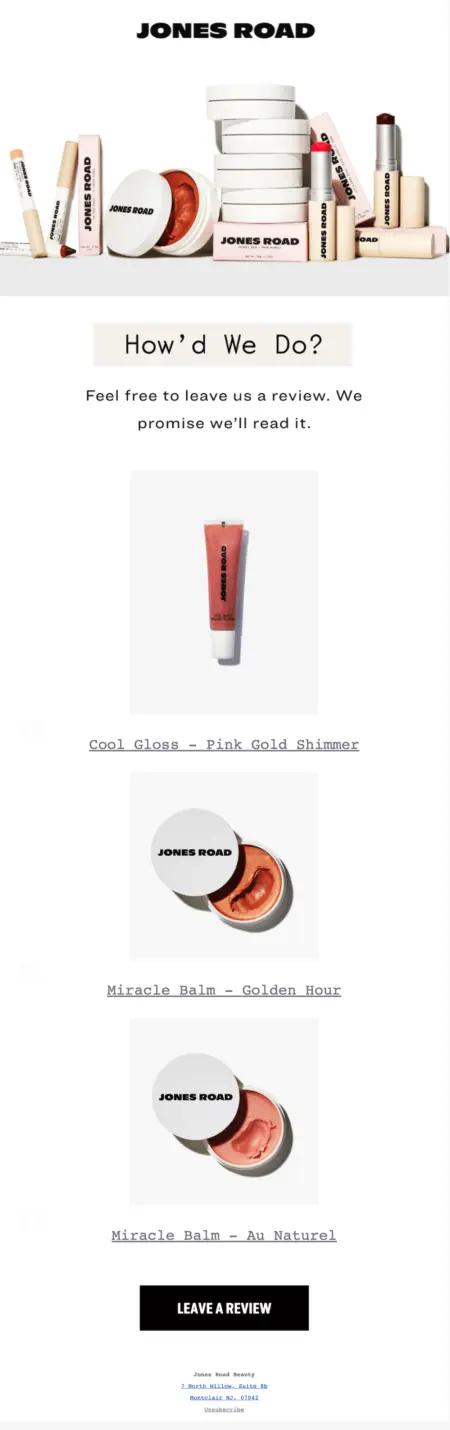
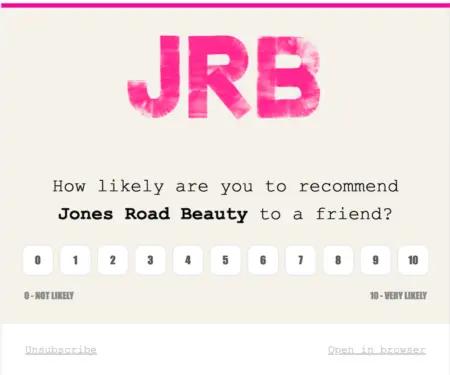
Beauty brand Jones Road Beauty sends these emails a few weeks after their shipment arrives.

Image source: Jones Road Beauty

Image source: Jones Road Beauty
A few final tips for collecting feedback from a post-purchase email:
- Consider incentivizing a review. A small discount in exchange for writing a review may be worth the social proof it provides.
- Make sure your subject line is clear about what you’re asking for—and offering. Some example subject lines to collect feedback after a purchase:
Tell us about your recent orderGot a minute? 10% off your next orderHow do you like your new [product they ordered]?- Tell us about your recent order
- Got a minute? 10% off your next order
- How do you like your new [product they ordered]?
9. Cross-sell or up-sell emails
After your customer has had some time to use their new product, hopefully, they’re highly satisfied with it and your brand—and more likely to shop with you again. Plus, since you already have an idea about what products that customer is interested in, you’re more able to send highly relevant content.
“Don’t shy away from incentivizing users to return to make another purchase within a relatively short time period after their first purchase. Use fixed amount, minimum-threshold discounts served in a post-purchase flow to incentivize users to return for a second order within 30 days,” advises Ben Zettler, digital marketing and ecommerce consultant at Ben Zettler Digital.
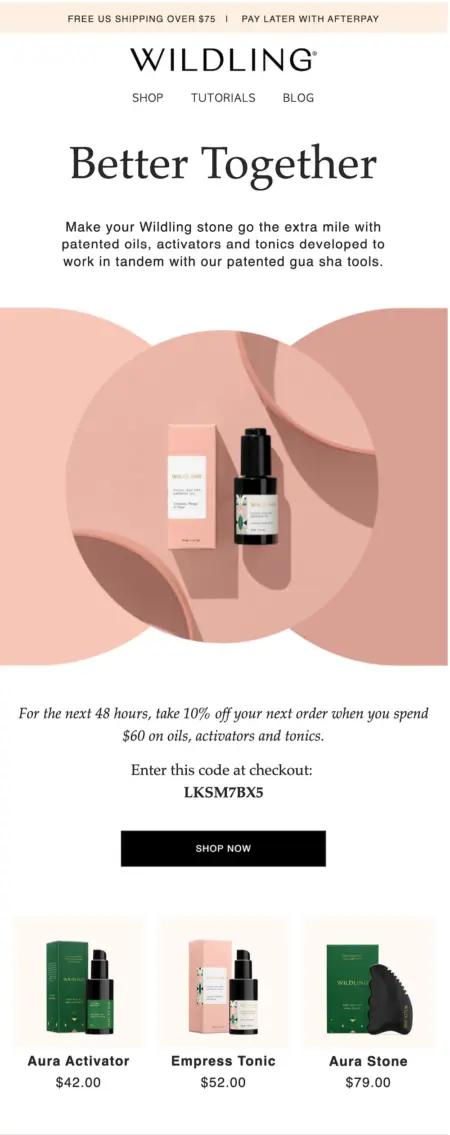
Beauty brand Wildling, for example, sends this email after someone purchases a stone used for facial massage, featuring an accompanying oil and offering a discount for a limited amount of time.

Image source: Wildling
The sale isn’t the finish line
In today’s rapidly changing economy, relationships are everything. Between inflation, a bear market, and a looming recession, you’ve got to hang on to the customers who’ve already demonstrated an interest in your products.
Post-purchase email flows are a great way to nurture those relationships. And don’t forget about the unboxing experience—as Marvinac points out, it’s the only post-purchase interaction that has a 100% guaranteed open rate.
The unboxing experience is the only post-purchase interaction that has a 100% guaranteed open rate.
If increasing retention and customer lifetime value sit atop your list of goals this year, adding a post-purchase flow to your email marketing strategy is a must.
Stay with your customers past the finish line. They’ll reciprocate the favor.
Post-purchase emails FAQs
What is the purpose of a post-purchase email campaign?
The purpose of a post-purchase email can be two-fold: to provide critical information about the purchase, and to act as a promotional tactic to increase customer retention.
How to write a post-purchase email?
A post-purchase email should contain clear information about the purchase in question, including the product name and details, order details, shipping information, and price and payment details. It can also include educational information, requests for reviews, other products that the shopper may be interested in, or invitations to loyalty and VIP programs.
When to send a post-purchase email?
Depending on the content of the post-purchase email, timing will vary. Customers should receive a confirmation email immediately after they complete their purchase. This provides them with important information about their order and keeps the conversation going. But if you’re requesting a review or offering more products, you’ll want to wait until they’ve had enough time to use what they bought.
What is the difference between a cross-sell email and a post-purchase email?
A cross-sell email is an example of a post-purchase email intended to inform existing customers about similar products that might interest them. This type of email is one of the best ways to incentivize customers to place their next order.
Ready to revamp your post-purchase strategy?