Win-back email examples: strategies for rekindling customer relationships
You spent time (and money) acquiring each and every one of your customers.
If they stop engaging, should you take that as a cue to give up on them?
Not necessarily—and there’s no better way to persist than with a win-back email.
Whether someone stopped buying because they’re experimenting with a competitor’s products or they had a bad experience with your brand, it’s worth diagnosing and troubleshooting the problem—especially considering attracting a new customer costs 5x as much as keeping an existing one.
Win-back emails can help you suss out what caused a customer to lapse and address some of these concerns head-on. And they work: Research shows that 45% of subscribers who receive a win-back email will open future emails from your brand.
But we also understand that win-back emails can feel awkward—it’s hard to develop a creative way to say “we miss you” when you’re picturing an unengaged subscriber on the other end.
Here, we teach you how to be strategic with your win-back email marketing strategy, with some examples and advanced tactics to guide you.
What is a win-back email?
A win-back email is an email you send to existing but dormant subscribers—people on your email list who previously visited your website, clicked on an email, or made a purchase, but haven’t bought from your store or opened your emails in a long time.
The goal is to motivate them to interact with your business again—by opening or clicking on an email, browsing around your website, and, hopefully, purchasing a product.
Because win-back emails are for customers who exhibit certain behavior (or lack thereof), you can set them up in your marketing platform to send automatically according to criteria you select ahead of time.
Main components of a win-back email
The win-back email is a subscriber’s last chance to engage. Keywords like “last chance” and “final call” can make them more likely to do so.
To anchor your win-back email in moments specific to the recipient, use a dynamic content table to mention the products they purchased in the past.
So the recipient understands that you care about their business, name how long it’s been since they last engaged.
Give the recipient a reason to engage again, like a discount or exclusive access to a product.
Include this close to the incentive to re-engage.
This is a requirement for all marketing emails, but it’s especially important for win-back emails where you’re making it clear you won’t contact the recipient again if they don’t re-engage.
When you should send a win-back email
You can generally consider a subscriber or customer dormant after 3-6 months of inactivity, but your timeframe may differ depending on your products and sales cycle.
For example, if you sell mattresses, you wouldn’t mark someone dormant after a year of no purchases since your product is designed to hold up for a few years. On the other hand, if you sell coffee, you may consider someone dormant within that 3-6 month period.
“Find the timeframe where 75-85% of all customers would repurchase, and tee up your win-back messaging around this time,” suggests Jacob Sappington, head of email at Homestead Studio.
Important note: Your marketing platform should allow you to customize your win-back window based on what makes sense for your product and sales cycle. People who haven’t purchased in 6 months? A year? BFCM-only shoppers from 3 years ago?
When you create a win-back flow in Klaviyo, you can be confident that your all-time data is always accessible—at no extra cost to you.
5 win-back email examples that work
Here are a few win-back email examples to help you better understand the strategies you can use to entice subscribers to come back to your brand.
1. Our Place reminds people to re-engage with a considerate win-back email
Subject line: “This is the last email you’ll see”

Source: Our Place
Email content: Kitchen essentials brand Our Place flips the narrative of their email so it feels like goodbye, but the recipient also has the option to formally opt out.
First, though, the email also includes a link to opt back in—and sweetens the deal with a 20% discount.
Email CTA: In keeping with the personal letter approach, the two CTAs in this email are subtly linked in the text itself, rather than pulled out as buttons.
The copy isn’t typical for a CTA, either—the first says, simply, “click here,” requiring the recipient to actually read the letter to understand what they’re clicking on. The second is an unsubscribe link, emphasizing that the brand wants to give the customer full agency over their decision.
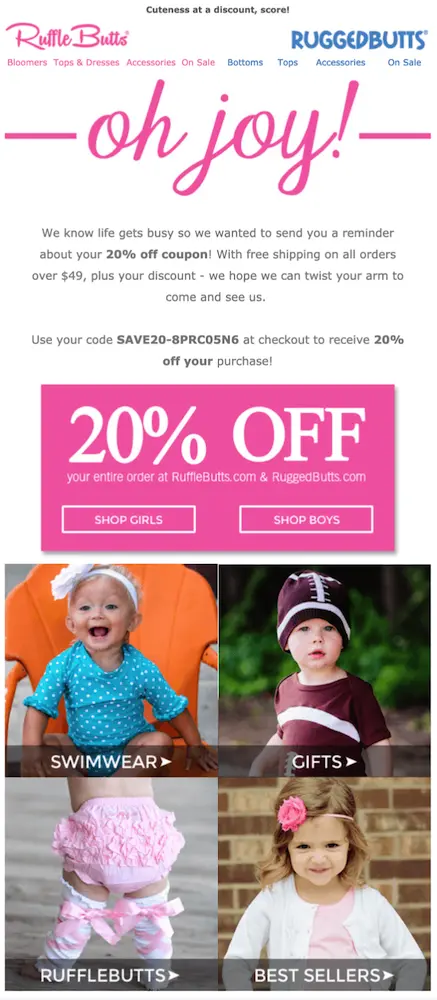
2. Rufflebutts entices people to come back with an incentive-driven win-back email
Subject line: “Oh Joy”

Source: Rufflebutts
Email content: Kids’ apparel brand Rufflebutts reminds customers that they have a coupon for 20% off their next purchase and free shipping if they decide to shop with the brand again.
To show customers what they’re missing, the email features 4 collections, including swimwear, gifts, bestsellers, and the brand’s signature rufflebutts products with related imagery.
Email CTA: Rufflebutts does an excellent job of making it easy for customers to shop with them again, with clear, stand-out CTA buttons to shop either the boys’ or girls’ collections. Including both CTAs is also a great way to gather more data on shoppers’ preferences.
3. Printfresh focuses on exclusivity with a win-back discount code
Subject line: “Let’s get reacquainted”

Source: Printfresh
Email content: Sleepwear brand Printfresh leads with a 15% off discount in their win-back email, followed by a colorful product shot of various pajama tops and bottoms folded up neatly on a gift-wrapping table. The visual makes it easy for the reader to re-familiarize themself with the brand’s products without clicking through to the website.
The email copy then goes on to explain that the discount offer is a “gift”—something they don’t hand out often—and references social proof in the form of a quote from Allure magazine that calls the brand’s pajamas “almost too beautiful to wear to bed.”
Email CTA: The CTA in this email is center-aligned, simple (“Shop new”), and impossible to miss—making it easy for customers who are ready to use that discount code to do so, right now.
4. Girlfriend Collective keeps it short and sweet with a conversational win-back email
Subject line: “We miss you. Here’s $20.”

Girlfriend Collective
Email content: Women’s activewear brand Girlfriend Collective keeps their win-back email subject line simple and straightforward and immediately tells subscribers that there’s an incentive to buy.
This email also takes the form of a letter written from the team. It’s addressed directly to the recipient and the copy is informal, as if the brand is speaking directly to the reader. The tone is casual, conversational, and inviting. Girlfriend Collective encourages the reader to check out new products and browse the website, but they aren’t pushy about it.
Email CTA: The only CTA in this email is the discount code itself, which forms the anchor text of a link thattakes email subscribers directly back to Girlfriend Collective’s website.
The PS at the bottom, which communicates that the discount code is a limited-time offer, creates a sense of urgency and fear of missing out (FOMO)—encouraging customers to act quickly, lest they wait to buy and miss out on the offer.
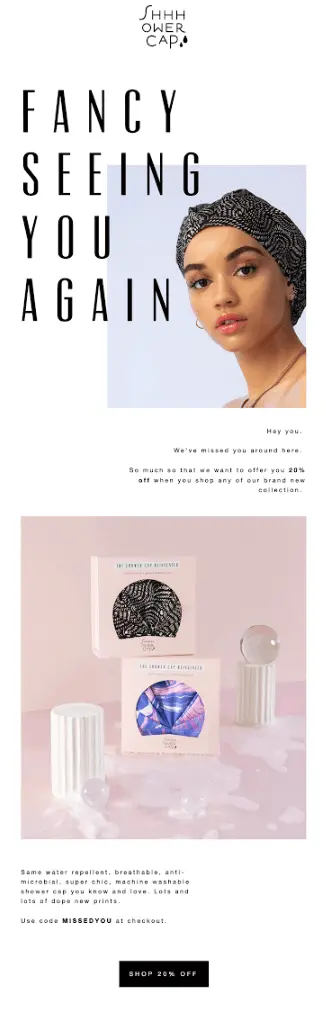
5. Shhhowercap differentiates from competitors with a benefits-focused win-back email
Subject line: “Fancy Seeing You Again”

Source: Shhhowercap
Email content: This re-engagement email from Shhhowercap is visually stunning, using imagery of the main product and its different patterns throughout to highlight exactly what the brand sells.
This brand does a stellar job of communicating the benefits of the product in their copy and showering readers with reasons to buy.
Instead of just including product pictures, Shhhowercap also mentions how their shower caps are differentiated from similar products by including descriptive details like “water repellent,” “breathable,” “anti-microbial,” and “machine washable.”
Email CTA: The “Shop 20% off” CTA makes this customer win-back email too enticing to resist.
5 fundamental win-back email best practices
We’ll get into some more sophisticated win-back email strategies later, but here are some must-have best practices to consider when you’re starting out.
1. Segment your dormant recipient list
A dormant recipient who purchased $500 worth of products from you isn’t the same as someone who never purchased and hasn’t clicked on an email in 6 months.
Just as we don’t recommend sending email blasts to your entire list, we also don’t recommend sending the same win-back email to your entire dormant recipient list. This is because personalized incentives are your best bet for re-engagement.
Here are a few suggestions for getting started with win-back email segmentation:
To avoid over-discounting, reserve higher discounts for people who spent more money in the past.
Similar to discounting based on LTV, we recommend testing higher or lower discounts for customers vs. non-customers.
One recipient may have engaged with 10 product pages and an abandoned cart, compared to another recipient who only clicked on a few emails.
To increase the relevance of your win-back emails, send product recommendations based on past purchase history.
If your brand is having a real-life event, consider segmenting lapsed customers who live in the same location to encourage them to interact with you IRL.
2. Acknowledge your past relationship with the customer
Personal relationships create engagement, and acknowledging that relationship in a win-back email can spark re-engagement.
Most win-back emails include language like “We’ve missed you” or “It’s been a while.” The purpose of this language is to let the recipient know you’ve noticed their inactivity, with a compassionate and gentle reminder that you’re still there to offer a product they enjoy.
It’s also a nice lead-in for your offer to re-engage and your promise not to contact them if they choose not to.
3. Include a strong incentive to re-engage
Discounts and special offers aren’t necessary for all your email campaigns and flows. But if a customer hasn’t engaged with your brand in 3-6 months, it will likely take a discount to re-engage them.
We recommend testing discount thresholds and free gifts to see how low you can go in monetary value while still winning re-engagements with lapsed customers.
An exception to the rule: real-life events. If your brand has a physical presence and you’re holding a special event, consider sending a special invite to your win-back recipients. Nothing leads to high-quality re-engagement quite like a real-life interaction, so you may be able to skip the financial incentive if your event is exciting enough.
4. Test timing and number of emails
Should you be sending more than one win-back email? If so, how many before you’re breaking a promise to stop contacting recipients? Will recipients be more likely to re-engage if you send them a win-back email after 3 months or 6 months?
To answer these questions, test both the timing and frequency of your win-back emails. When you test, isolate one variable at a time—for example, test for timing before frequency or vice versa—so that your re-engagement rates aren’t skewed.
Here are some quick A/B testing practices to follow for your win-back emails:
For example: “Lapsed subscribers are more likely to re-engage at 3 months rather than 6 months.”
What does re-engagement mean for your win-back series? Does it mean someone bought a product? Clicked through to your website? Browsed a set number of product pages?
You want a large enough sample size for statistical significance, so depending on the size of your lapsed list of subscribers, a single test may take a few rounds to complete.
Incentives are such a determining factor for re-engagement that you’ll need to isolate them from other tests so you don��’t skew your results.
5. Know when it’s time to sunset
Win-back emails are the gateway to a sunset email. You can only promise a “last email” so many times before you need to let go.
While it may feel like a loss, email list cleaning is how you maintain good email list hygiene. If you extend your win-back email series for too long, your email deliverability may suffer because recipients may begin to mark your emails as spam.
When this happens, your sender reputation can suffer, too—which can affect your entire email marketing program.
3 advanced win-back email strategies for re-engaging customers
The examples above are straightforward, but there’s a lot you can do to elevate your win-back strategy so it’s even more effective.
With purchase behavior analysis, experimentation, and omnichannel marketing, you can increase your chances that lapsed customers will buy from your brand again. Here’s how:
1. Use RFM analysis to trigger a win-back flow
A standard win-back flow is triggered when a customer or subscriber hasn’t engaged with your brand within a certain period of time. But what if you could go beyond the basics and trigger your flow based on past purchase behavior—or even predicted future behavior?
This is what RFM analysis accomplishes. “RFM” stands for recency, frequency, and monetary analysis, which is the grouping of customers based on their purchase behavior—how recently they made a purchase, how frequently they purchase, and how much they spend.
This data analysis tool helps brands reduce churn—and under that umbrella is the win-back marketing automation.
For example, you can use RFM analysis to create a “needs attention” segment, then send that segment different variations of a win-back campaign. To go even further, you can separate high-value customers from the rest, so you’re sending a discount only to those VIPs who spend the most with your brand.
But the deeper power of RFM analysis is that it lets you stay ahead of churn. With an “at risk” segment, you can send multi-step messaging when a customer is close to churning but hasn’t yet—ultimately reducing the need to come out guns blazing with a win-back campaign in the first place.
2. Experiment with more than one win-back email
One of the trickiest parts of a win-back automation is deciding how many emails to send.
You could just send one win-back email, but there’s a chance the recipient could miss it or decide not to open it, especially if they haven’t opened one of your emails in months.
That’s why many marketers experiment with an email sequence—two or more win-back emails, with time delays in between—to increase the odds the recipient will open, engage, and, hopefully, click through to make their next purchase.
Here are some tips for deciding how many emails to include:
- To get the most out of your win-back series without risking your sending reputation or deliverability, send 2-5 emails.
- Segment your win-back series. For example, you could send a single email to any dormant customers or subscribers, then trigger a second and possibly third email to those who still haven’t made a purchase after a certain amount of time.
- If you notice revenue per recipient starting to drop after the first win-back email, that’s a good indicator that you can pull back on the number of emails you’re sending.
Practice makes perfect, here. “A lot of brands already know they are leaving money on the table by not fully addressing the customer lifecycle, and they lack solutions for efficient repeat purchasing,” explains Andrew Rosensweig, strategist at Electric Eye. “Get data, learn, and iterate to improve the tailored messaging that will effectively cultivate repeat customers.”
3. Use an omnichannel approach for your win-back communications
We’ve been focusing on email as a primary win-back channel because it’s the easiest to execute, but we don’t want to leave the impression it’s your only option. The most effective win-back efforts are omnichannel, meaning that several channels work together to create a cohesive experience for the customer.
For example, if someone has subscribed to your brand’s texts in the past, they may be more willing to act on the urgency of a “last chance” discount SMS marketing. In that case, you may want to start with email, then follow up with a text message.
For people who still need a push after that, consider offering a dynamic coupon via a retargeting campaign on social media—a more expensive option, but likely still cheaper than acquiring a new customer from scratch.
4. Build an AI-powered win-back flow
Klaviyo’s predictive analytics allows you to see how many orders a customer has already placed as well as an estimate of how many more orders they are likely to place in the future. You can use this data to identify at-risk customers and power proactive win-back strategies designed to influence another purchase from them.
Follow along to build this automation in your Klaviyo account:
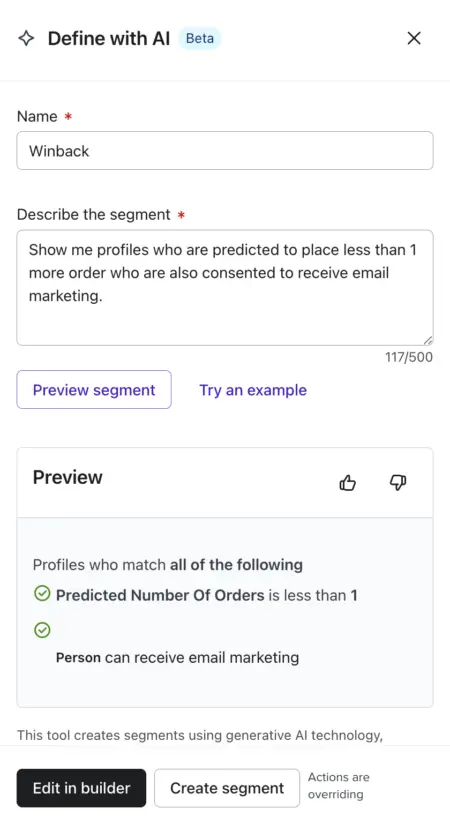
1. Build a segment of customers who are predicted to not purchase again
Build a new segment using Segments AI. Use this prompt to get started: Show me profiles who are predicted to place less than 1 more order who are also consented to receive email marketing.
Review the definition that AI created and make any necessary changes, then create your segment.

Image source: Klaviyo
2. Build a flow triggered by the segment you just built
Create a flow from scratch.
Select “Added to segment” as the trigger, and choose the segment you just built as the segment that triggers the flow.
Add a profile filter to remove profiles who placed an order at least once since starting the flow.

Image source: Klaviyo
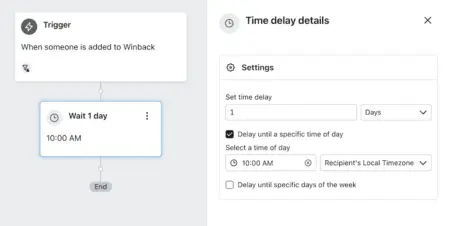
3. Add a time delay that specifies a send time of day
Drag a time delay directly after the trigger. Set the time delay to wait 1 day, and then specify an hour of the day when the subsequent message should send.

Image source: Klaviyo
4. Add messages to your flow that will incentive a purchase
Drag messages into the flow. You can use a mix of email and SMS if you utilize both channels. We recommend leading with a message that contains social proof or reasons to buy. You don’t have to start off with a discount; you can add monetary incentives in subsequent messages.
If you want to include SMS messages, add a conditional split based on whether or not someone has consented to receive SMS.

Image source: Klaviyo
Get ahead of your win-back series with churn prediction
It’s one thing to send win-back emails on a set schedule—but what if you could get ahead of them entirely by predicting customer churn?
This is what you can do with Klaviyo. Klaviyo’s churn prediction model uses a high volume of real-time data to determine when your customers are at a high risk of churning.
By comparing individual purchase behavior to similar behavior across your business’s customer population, Klaviyo can group your customers into low churn risk vs. high-risk segments—so you can send offers to customers before they become technically unengaged.
Related content
- How to reduce customer churn
- Drip campaign ideas for email marketing
- Proof an email list is your best brand investment
- How to win back your users effectively
- How to create a winback flow in Klaviyo


Related content

Discover the best email marketing platform for ecommerce in 2026. Compare top tools for data, automation, personalization, and deliverability.

Learn how to use Klaviyo SMS, segmentation, and hybrid flows to re-engage lapsed email subscribers, boost deliverability, and drive higher retention.

Boost D2C email revenue from 12% to 30% with the Klaviyo playbook: high-converting pop-ups, a 5-email welcome series, smart filters, and optimized abandonment flows.