Email marketing that delivers wins—and 63x avg ROI
Immediate sales and lasting loyalty. That’s what brands get with email marketing that uses data-driven AI and personalization, sending your customers the right message at the right time, every time.
Build smarter email marketing campaigns with Klaviyo
Get more personal with better data
Stand out in their inbox with emails personalized to each customer, at scale—all powered by the built-in Klaviyo Data Platform.
Connect seamlessly across channels
With cross-channel flows and campaigns on a single platform, you can easily reach customers where they’re most engaged.
Deliver top performing experiences
Stay out of spam folders and deliver winning experiences for each customer with Klaviyo AI’s testing tools.
Create high-converting emails faster
Crafting emails doesn’t need to be a drag. Our drag-and-drop editor, customizable templates, and AI make it easy—no coding required.
Win the inbox with email personalization
Get your customer’s attention in a crowded inbox by sending emails they actually want to receive—personalized with the powerful Klaviyo Data Platform.
- Segment your customers with any piece of data, from any source, across all time. Customer profiles and 350+ built-in integrations make it a breeze.
- Add personalized product recommendations to emails based on browsing history, past purchases, and more.
- Use data from across your tech stack to send timely shipping alerts, subscription reminders, and loyalty updates.

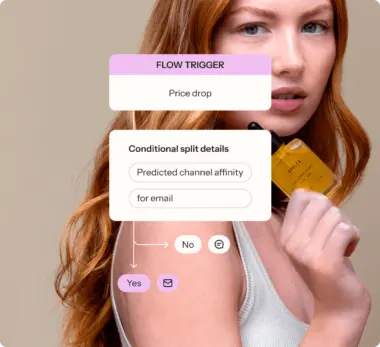
Deliver impact with campaigns and cross-channel flows
Put your email on overdrive—from a one-off email campaign to a cross-channel flow that brings email together with SMS and mobile app marketing, you can reach customers where they’re most engaged, all from a single platform.
- New Increase engagement with our built-in data science, identifying the best channels for each profile—whether its email for product recs, SMS for shipping alerts, or mobile push for a new product drop.
- Create flows across multiple channels, automatically sending an email or text based on customer data and real-time behavior. And with Flows AI, you can create flows even faster.
- Drive more revenue with with one-off email campaigns that engage your customers at any point in their journey—whether they’re new to your store or a bona fide brand loyalist.

Watch the Klaviyo platform demo
See how easy it is to connect your data and create emails that click with your customers.
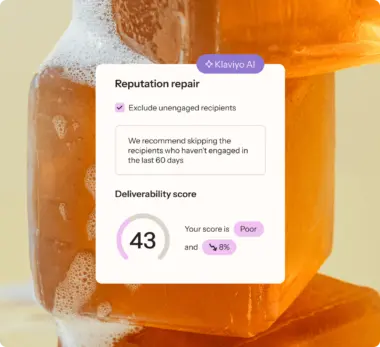
Send emails that land with Klaviyo AI
No spam here. Just automated winning with Klaviyo AI.
- Automatically repair your sending reputation so emails always land in the inbox.
- Get more clicks with Smart Send Time, automatically delivering emails at the best time of day to maximize engagement.
- Use personalized campaigns AI to determine the winning campaign version for each subscriber, and send it instantly.

Create eye-catching emails faster with templates
Build high-converting emails in a flash with customizable templates, a drag-and-drop editor, and AI—no coding required.
- Choose from over 160 customizable email templates to quickly and easily create stunning emails for any campaign.
- Work more efficiently by using AI to generate on-brand email templates and email subject lines in a fraction of the time.
- Easily build emails with an intuitive drag-and-drop editor.

Email marketing features
Choose from over 160 customizable templates to create and send on-brand emails quickly and easily.
More accurately target and personalize every email with customer profiles that capture real-time data.
Find over 70 customizable forms templates to help you collect new subscribers and gather insights.
Automate personalized emails based on customer behavior and preferences.
Automate personalized emails based on customer behavior and preferences.
Stay in the know on our latest product updates and features.
“Klaviyo is the ESP that I love the most. I have seen unparalleled success from the platform and would recommend it over anything else.”
Chelsea Kinne, Retention consultant, Tushy
Email marketing resources
Email marketing FAQ
Email marketing is a direct marketing channel that uses email to send commercial messages about your business’s products, services, sales, or updates to your customers.
*Business GMV growth based on data from ecommerce platforms. Other factors may also have contributed to an increase in gross merchandise value (GMV)