There is no better way to create a sense of urgency…
Than having a countdown timer or clock set onto your website or email marketing campaign sent to subscribers on your list.
There are various ways in which you can instantly create an animated countdown clock to embed and share that will be unique to your brand and needs.

So, how do you create one and add it to your emails? Adding a countdown timer to your emails can get pretty technical, but it doesn’t have to.
What is a countdown clock or timer?
In very technical terms an email countdown timer is an animated gif that is created to ‘countdown’ to a future time. This is inserted into the body of your email and sent to subscribers on a specific audience list.
Send a countdown email to a specific audience
How to add a countdown clock in your email
Essentially, there are two ways you can display a countdown clock in your emails: you can use HTML to code one, or you can create a GIF file.
The simplest way is to create a GIF that counts down to your specified date or time. If you’ve spent any extended period of time on the internet, you’re probably already somewhat familiar with GIFs. A GIF is a compilation of images, which means you can create a countdown sequence by changing one aspect of the image at a time. Think of it as a sort of stop motion film – as long as the background doesn’t change, the GIF will move seamlessly between images. In the example above, I only changed the numbers on the clock. You can also add other animations to the GIF, like changes in color or images. Understanding how best to use GIFs in ecommerce emails is important, and there are many online tools to help you create GIFs – gifmaker.me is what we used to make ours.
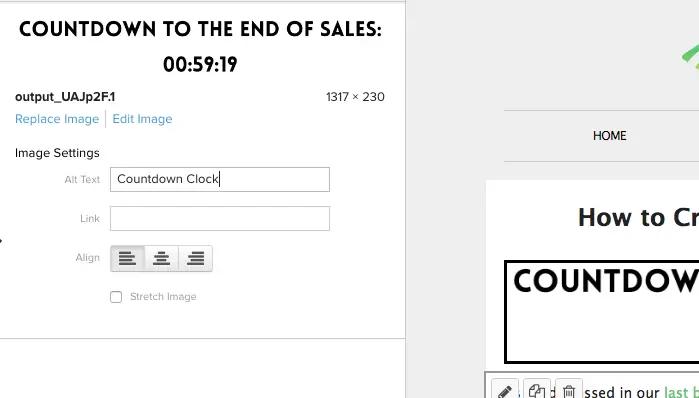
Using Photoshop or any other type of image editor, it’s easy to create the sequence of images you’d like to use. Then, all you have to do is upload these images to a site like gifmaker.me to create your own GIF. You can also convert a video into a GIF using a tool like Blog GIF.
Alternatively, you can code your own countdown clock using HTML. Countdowntimer has some snippets of code that you can copy into your emails.
Resources to create countdown timers in your email
How to use GIFs in your email campaigns

You can add a GIF in exactly the same way you would insert an image using the image uploading tool in your email marketing platform. A countdown clock would be especially effective in the final email leading up to the start of sales, with an hour or so left on the clock.
GIFs are also a great way to display different colors or variations of products. So, if you’re running a sale featuring an item in several colors or styles, GIFs can effectively get your message across without the need for several redundant images.
Use an email marketing platform that supports animated gifs in their email templates
GIFs can also be used to showcase the features of a certain product, like K-Way’s water-resistant jacket below.

Countdown timers are an effective email marketing tactic
The reason countdown timers are an effective email marketing tactic is that they are fun, create a fear of missing out and can increase the click through rate (CTR) if a sense of urgency is also added in the subject line. Think, “3 hours left before you miss out on todays 50% off”.
Email marketing countdown timer best practices
Using Gifs with caution: GIFs are awesome, but too many in one email can be flashy and distracting. It’s best to keep their use limited to one (or two max, if you’re using something simple, like a countdown clock) per email.
Gif reset restrictions: Another thing to bear in mind is that GIFs will automatically reset when a recipient leaves the page, and will remain constant no matter when a recipient opens the email – if you send the email at 11:00 PM with a countdown for one hour and a recipient opens the email at 11:30 PM, the clock will still read one hour.
Outdated email provider services: And lastly, earlier versions of Outlook (2007, 2010, and 2013) don’t support GIFs; these domains will simply display the first fame in the GIF, so make sure it’s an image that can stand alone.
Adding customizations to the clock: Customizations for timers: Timer editors will allow you to set up customizations like branded font use, background images, color palettes and sizing that will help you match your brand design. This will make them unique to your campaign.
Want to learn more about countdown timers?