Solution Recipes are tutorials to achieve specific objectives in Klaviyo. They can also help you master Klaviyo, learn new third-party technologies, and come up with creative ideas. They are written mainly for developers and technically-advanced users.
Note: We do our best to make sure any code and API references are accurate and current when this is published, but you might need to update code and it’s always a best practice to leverage ourlatest API versions. If you have questions, feel free to hop over to ourDeveloper Community.
This Solution Recipe discusses how to set up a flow triggered by a custom metric, that will update a profile property with an array of specific properties pulled from the most recent event of the metric. The flow will use a webhook that calls Klaviyo’s APIs.
By saving event properties to profile properties, you can use those property values in targeted emails, and in creating segments. In the example we will use, the event is called “Booked Shoot” and it will save properties such as “booking city” and “photo URL” from the event to profile properties. If you are sending campaigns to these profiles, you could include these recent event properties in the messages, as well as include conditional logic in the email templates to target content, for example, to specific cities from those events.The knowledge of the above helps with targeted email marketing campaigns, resulting in increased engagement and revenue for the user’s business.
Moderate
Introduction
This solution allows for the automatic updating of profile properties every time a profile has a Booked Shoot event, which can then be used for conditional content in emails and segmentation.
This blog post will provide a solution to this challenge, how to build a flow off Booked Shoot event and show how to save properties of an event into an array into profile properties.
Challenge
To better understand the use-case , we will need to set up the webhooks.
In the below example, we will be using webhooks functionality that calls Klaviyo’s own APIs.
By setting up this flow, Klaviyo users can automatically update profile properties based on recent events and use this data for segmentation and conditional content in their email campaigns.
Instructions
Similar to this use case we will be leveraging the webhooks shown in the previous Solution recipe blog where the data is sent back to the Klaviyo account to update profile properties.
Let’s say you wanted to send additional data to Klaviyo that would help personalize your email template and use the dynamic values to populate that data about each recipient.The flow action to update profile properties only permits hard-coded values, but in this case, the value will be dynamic from the event payload. Below are the steps that will set up this flow.
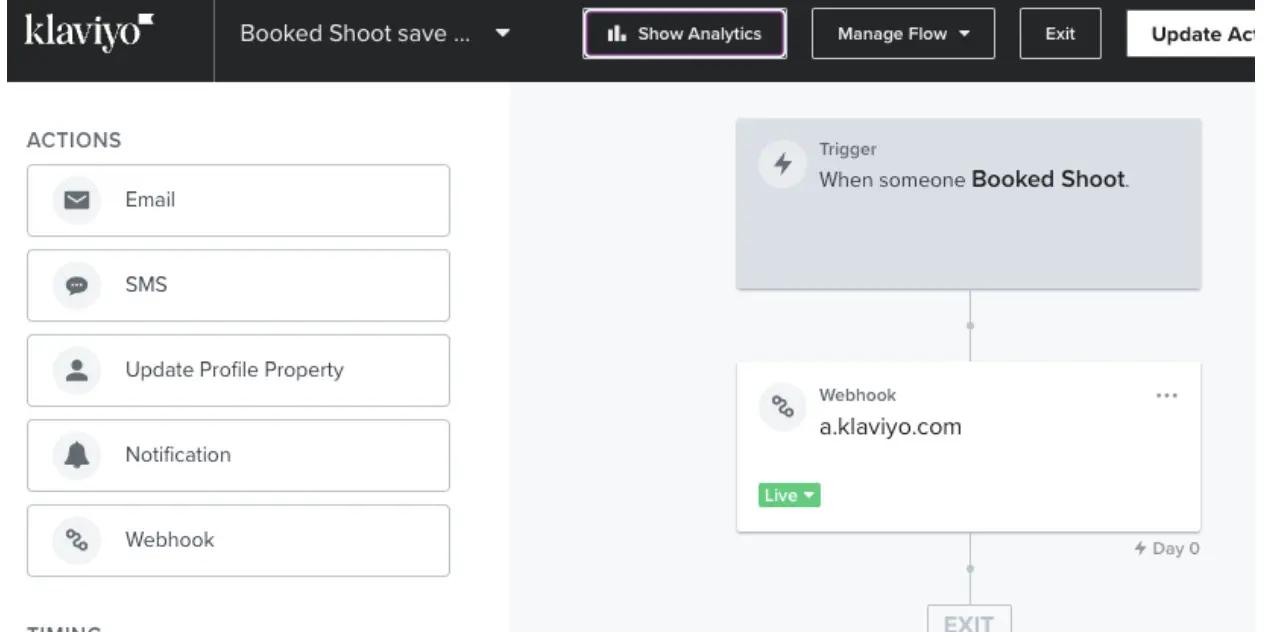
1. Create flow with webhook action:You will need to go to flows in Klaviyo→select trigger being Booked Shoot →drag-drop the webhook action in actions tab.
As a result you should be seeing something similar to this:

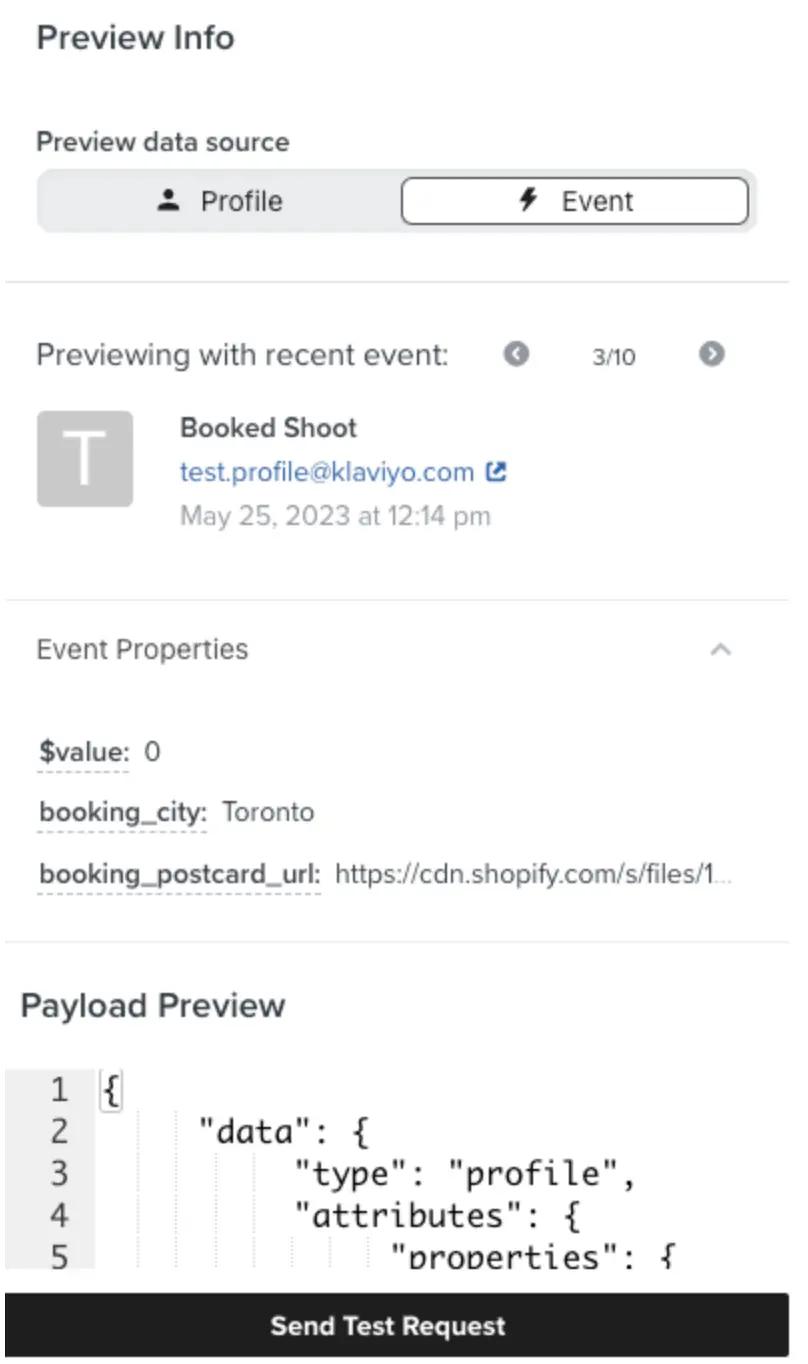
For reference, here is an example of the properties for this event, showcasing the webhook payload and what it would look like:
"properties": {
"booking_city": "Toronto",
"booking_postcard_url": "https://cdn.shopify.com/s/files/1/1705/3263/products/TORONTOW_d62ee572-275b-4ebb-9938-a0e327535618.jpg?v=1596614525"
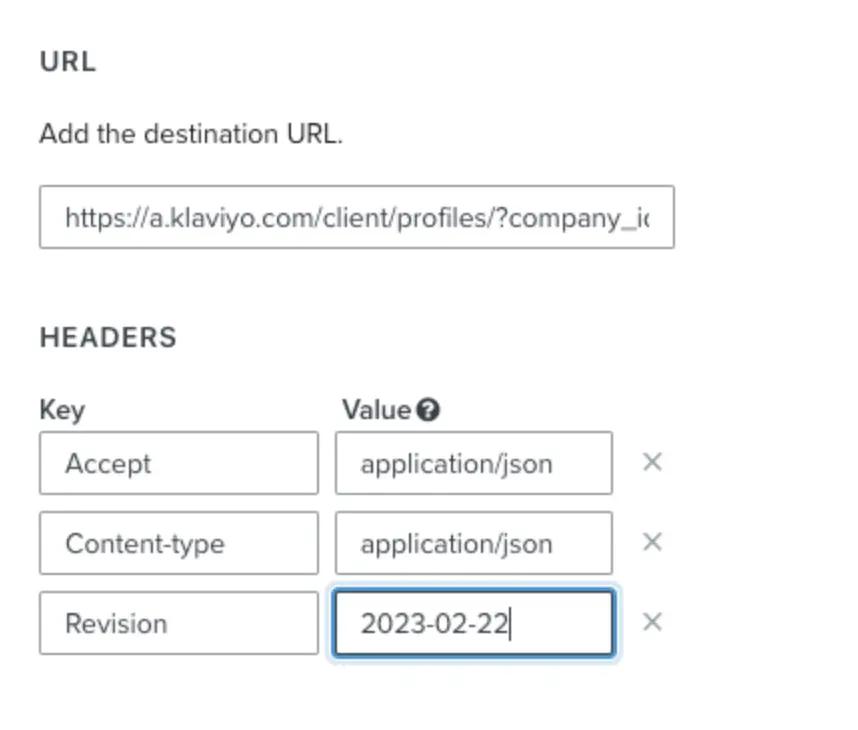
}2. Configure the webhook headers and body:

The URL is:
https://a.klaviyo.com/client/profiles/?company_id=[six-character public key]Here is what we entered in the body of the webhooks:
{
"data": {
"type": "profile",
"attributes": {
"properties": {
"Recent bookings":
[
{ "booking_city": "{{ event|lookup:'booking_city'|find_replace:"\"|\\\""}}", "booking_postcard_url": "{{ event|lookup:'booking_postcard_url'|find_replace:"\"|\\\""}}" }{% if person|lookup:'Recent bookings' %},{% endif %}
{% for booking in person|lookup:'Recent bookings' %}
{% if forloop.counter < 5 %}
{% with p1=""|concat:booking %}
{% with p2=p1|find_replace:"\"|\\\""|find_replace:"{'|{\\\""|find_replace:", '|, \\\""|find_replace:"':|\\\":"|find_replace:": '|: \\\""|find_replace:"',|\\\","|find_replace:"'}|\\\"}"|find_replace:"['|[\\\""|find_replace:"']|\\\"]"|find_replace:"None|\\\"\\\""|find_replace:"True|true"|find_replace:"False|false" %}
{% with p3="\""|concat:p2|concat:"\"" %}
{{ p3|string_to_object }} {% if not forloop.last and forloop.counter < 4 %},{% endif %}
{% endwith %}
{% endwith %}
{% endwith %}
{% endif %}
{% endfor %}
]
}
},
"meta": {
"identifiers": {
"email": "{{ person.email }}"
}
}
}
}You might be wondering what some of the used logic means in the body.
Here is some explanation to some syntax used in the above payload:
For example,
{% if forloop.counter < 5 %}sets a maximum of five items in the profile property array in this specific use-case. We can change the number to whatever we want it to be, or even remove the condition altogether to not have any cap.
3. Test the webhooksOnce we are done with the above configuration, let’s go ahead and test the results.
Click on the preview webhook button → send test request→ make sure you get the success message in the top right corner of the flow page.

It looks like the test worked as shown in the screenshots below.

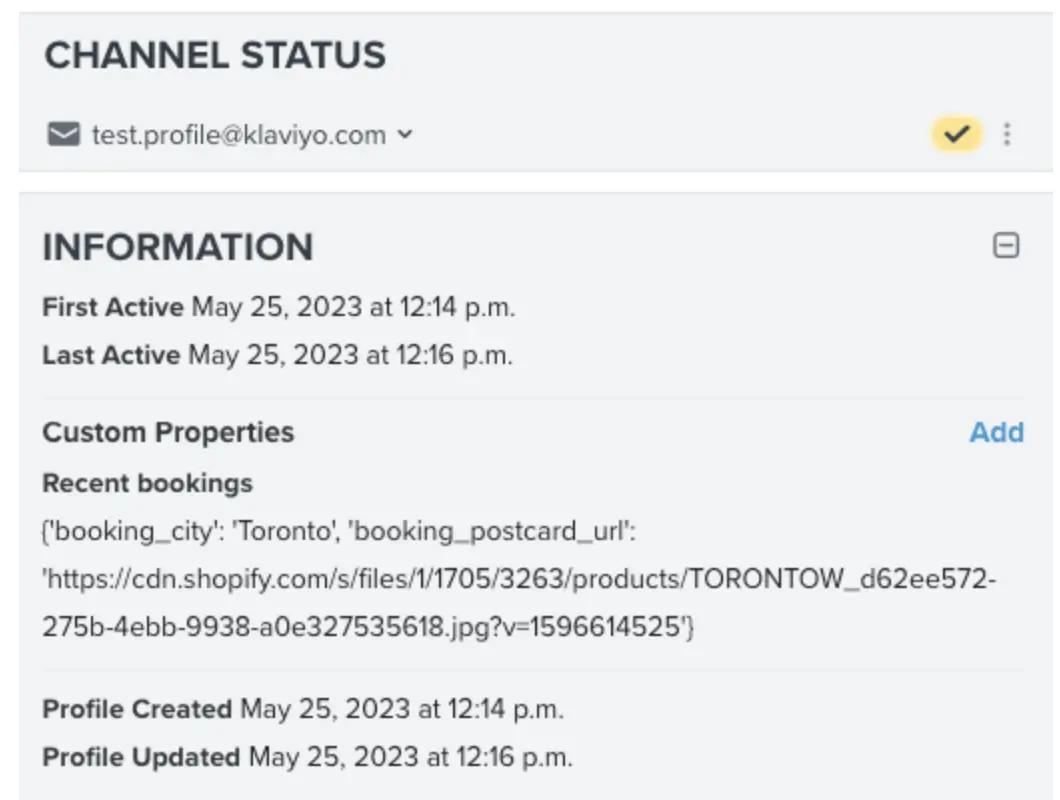
Now, let’s see if the properties have been registered in the profile of the recipient we tested the webhooks for.

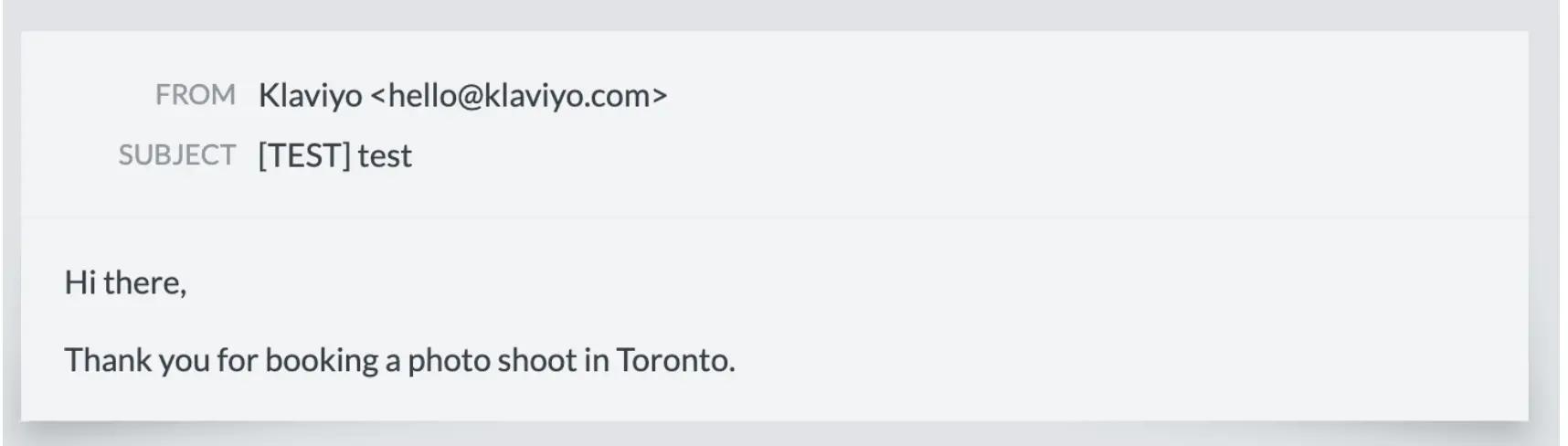
4. Add the property to the email template:If we wanted to dynamically populate the booking city property in an email template, here is what the syntax logic would look like:
Hi {{ first_name|default:'there' }},
{% with last_booking=person|lookup:'Recent bookings'|lookup:0 %}
Thank you for booking a photo shoot in {{ last_booking.booking_city }}.
{% endwith %}
Impact
This Solution Recipe displays how to maneuver the flow webhooks to ingest the additional data to Klaviyo without the need to make changes at the original data source.
The above examples demonstrate practical use-cases showing that webhooks are a powerful tool, and capable of much creativity. They can enhance and create new possibilities for personalization, templates, campaigns, segmentation, and more.
