Create personalized customer experiences across email, SMS, mobile push, and more with real-time data and AI-driven insights.
Our unified data and marketing automation platform fuels faster growth
143,000+ brands in 80+ countries
grow with Klaviyo


Connect with customers seamlessly across channels
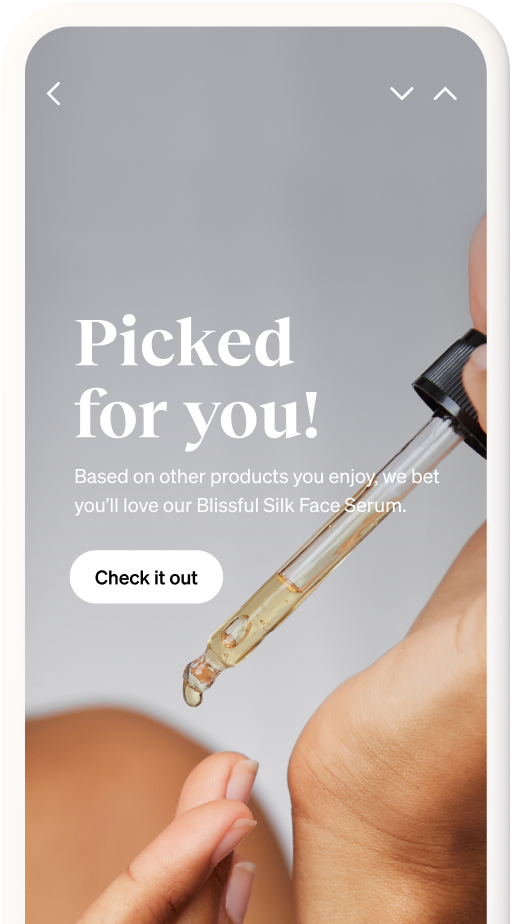
Send rich, engaging emails with dynamic content, like recommended products.

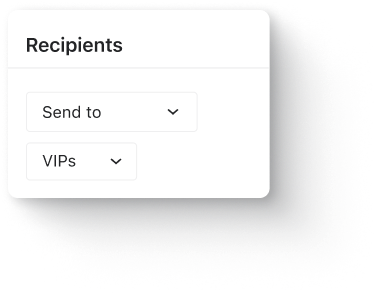
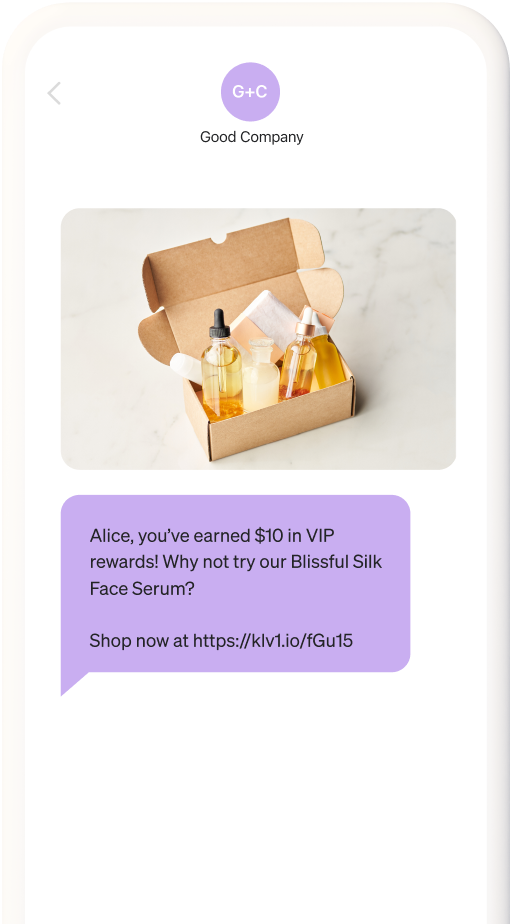
Reach your most engaged VIP customers. You can even have 2-way conversations.

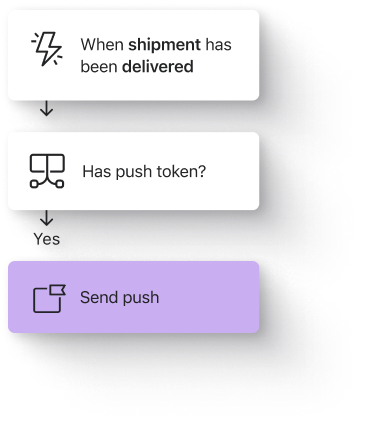
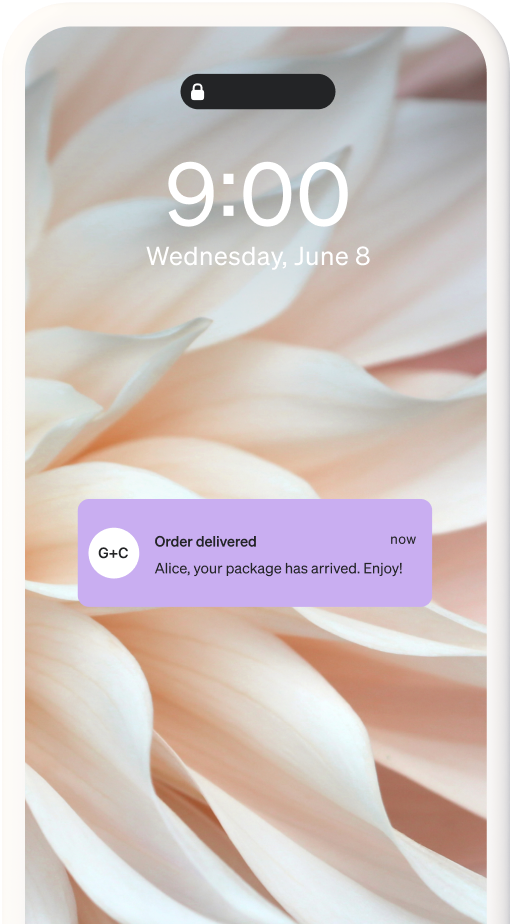
Boost engagement and delight customers with perfectly timed notifications.

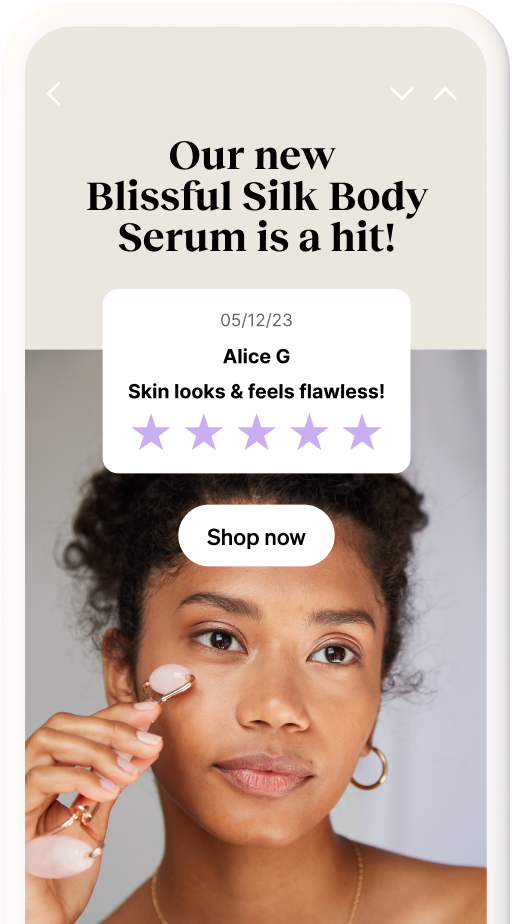
Build trust and increase sales by collecting and showcasing customer-written reviews.

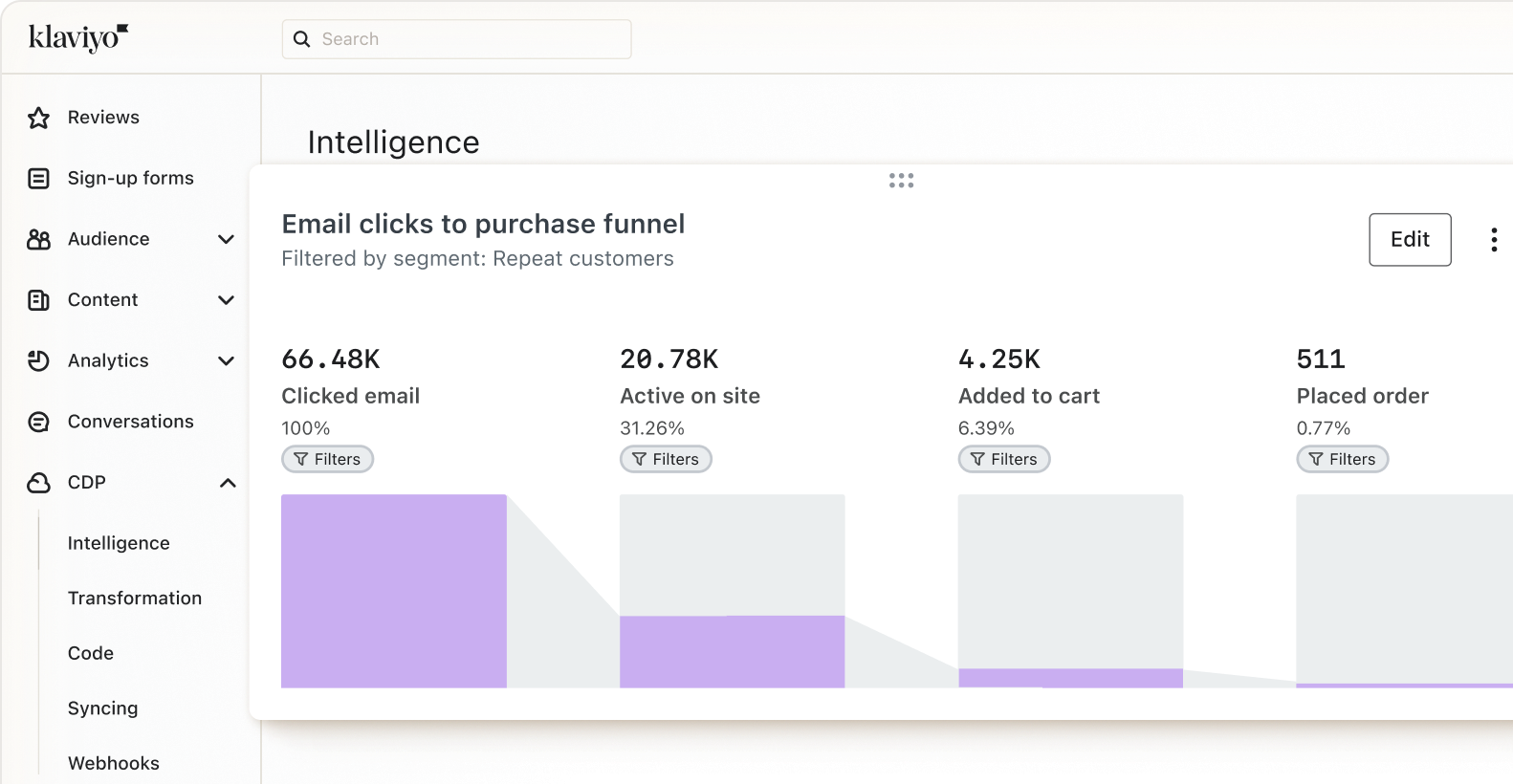
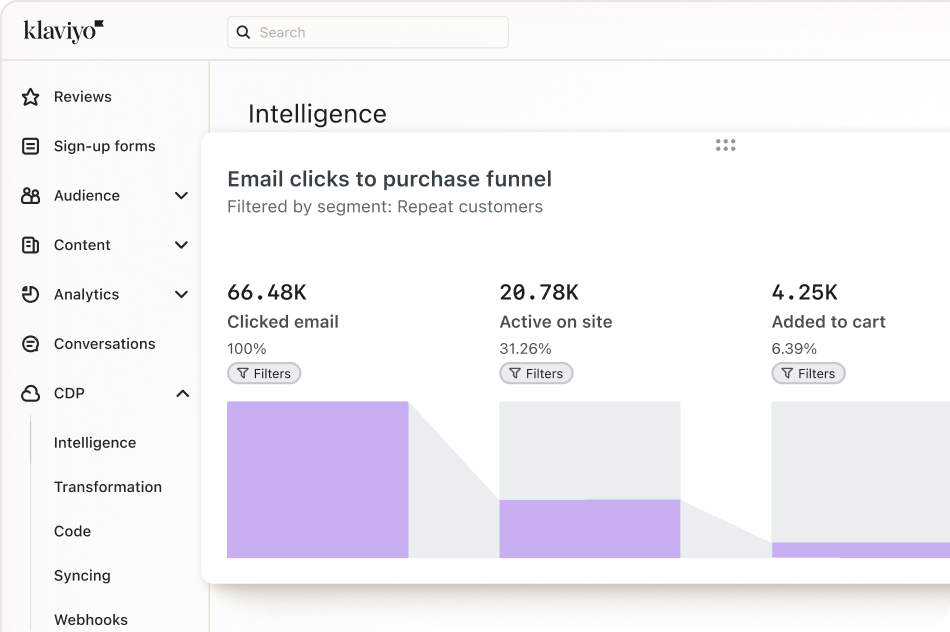
Guide your marketing with AI, predictive analytics, and benchmarks
Fully understand your customers
Comprehensive profiles paint a full picture of each customer’s past, present, and future.
Recommend products they’ll love
Now that you know so much about your customers, introduce them to their next favorite product.
Track success across channels
Accurate attribution demystifies conversion tracking, for reporting that shows you the money.
Let AI do the writing for you
SMS and email campaigns, segments, responses to reviews — it’s all smart and instant.
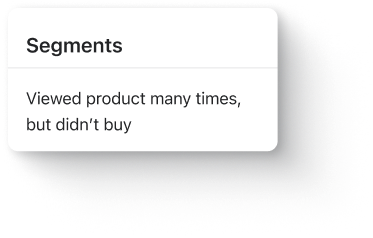
Reach exactly the right people
Build real-time segments using any mix of predictive, profile, and activity data from across your tech stack.
Keep outdoing yourself
Peer benchmarks show how you stack up against similar brands, with clear guidance for improvement.